angular.js - 在angular中,使用ng-repeat循環輸出一個列表,然后節當中具體的一個參數值(是數值),然后整個循環節的值總數相加
問題描述
在angular中,使用ng-repeat循環輸出一個列表,然后需要獲取每個循環節當中具體的一個參數值(是數值),然后整個循環節的值總數相加,具體代碼如下:
<li ng-repeat='num in data.vote_options track by num.option_id' ng-class='{’finished’:’num.is_voted==1’,’’:’num.is_voted==2’}'><input type='checkbox' name='{{num.option}}' ng-checked> <label for='{{num.option_id}}'> <p ng-bind=num.option>Normal</p> <p class='progress'><p style='width: 55%; background:#a2d346;'></p><span ng-bind='num.voted_num / (num.length).voted_num'>55%</span><p class='votesnums'><i ng-bind='num.voted_num'></i>票</p> </p></label></li>
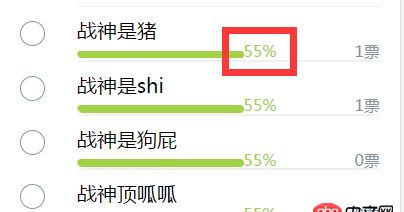
 紅圈中的55%是根據上述代碼中的(選項票數/總票數 num.voted_num/num.length.voted_num)這樣做法渲染出來的效果結果是NaN,請問大神們,知道怎么去獲取總的循環節中的具體某個參數值的總和啊?
紅圈中的55%是根據上述代碼中的(選項票數/總票數 num.voted_num/num.length.voted_num)這樣做法渲染出來的效果結果是NaN,請問大神們,知道怎么去獲取總的循環節中的具體某個參數值的總和啊?
問題解答
回答1:總票數是要后臺數據傳給你,或者自己js里面循環計算一下。在ng-repeat里面是沒法計算的
回答2:指令是屬于dom的接口,不應該用來維護數據

 網公網安備
網公網安備