文章詳情頁
angular.js - angular中的a標簽不起作用
瀏覽:208日期:2024-09-14 08:47:37
問題描述

angular中的代碼:
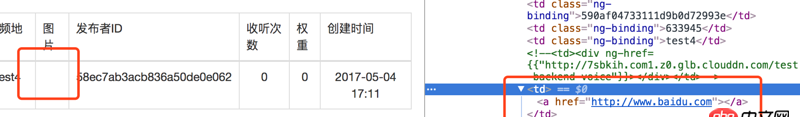
<td><a href={{'http://www.baidu.com'}}></a> </td>
angular中的一條記錄,中間嵌套了a標簽,想讓URL地址一點擊就跳轉,但是不起作用,要怎么處理那?
問題解答
回答1:a標簽沒有href怎么跳?
回答2:把花括號去掉,直接寫
回答3:括號去掉,如果還不行,看看是不是阻止了默認事件,直接用js
回答4:a標簽是不是沒有寬高,導致為空位置,點不到!
上一條:angular.js - 在angular中,使用ng-repeat循環(huán)輸出一個列表,然后節(jié)當中具體的一個參數(shù)值(是數(shù)值),然后整個循環(huán)節(jié)的值總數(shù)相加下一條:angular.js - 在ng-option 里使用過濾器無效
相關文章:
1. nignx - docker內nginx 80端口被占用2. docker容器呢SSH為什么連不通呢?3. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?6. angular.js - angular內容過長展開收起效果7. debian - docker依賴的aufs-tools源碼哪里可以找到啊?8. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?9. docker綁定了nginx端口 外部訪問不到10. python - from ..xxxx import xxxx到底是什么意思呢?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備