angular.js - 在ng-option 里使用過濾器無效
問題描述
想在ng-option 把英文轉為中文顯示,但是filter貌似無效。我使用了uppercase也是無效。為什么?我看網上很多都這樣寫的呀
下面是代碼:(1)controller里定義了狀態列表:
$scope.allStatuses = ['all', 'process', 'resolve', 'finish', 'invalid'];
(2)html里初始化下拉列表,想用 myStatusFilter 這個filter格式化為中文顯示
<select ng-model='status' ng-options='status for status in allStatuses | myStatusFilter'> </select>
(3) filter實現
angular.module('itil.mine').filter(’myStatusFilter’, myStatusFilter); function myStatusFilter() {return function (input) { var output; switch (input) {case ’process’: output = '處理中'; break;case ’resolve’: output = '已解決為落實'; break;case ’finish’: output = '已解決已落實'; break;case ’invalid’: output = ’無效’; break;case ’all’: output = '所有'; break; } return output;} } "
問題解答
回答1:
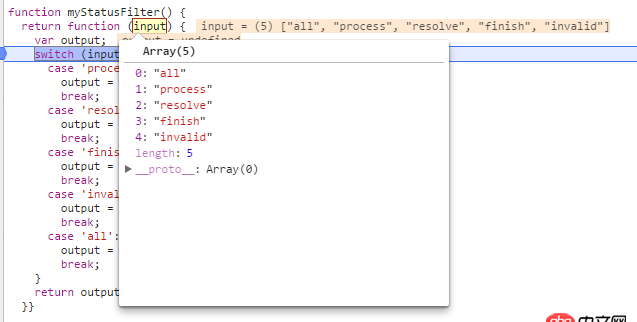
你調試一下過濾器的代碼就知道問題了,你的參數你以為是對象其實是數組,所以switch沒有匹配到值,直接return出去了一個undefined。
相關文章:
1. docker容器呢SSH為什么連不通呢?2. docker網絡端口映射,沒有方便點的操作方法么?3. nignx - docker內nginx 80端口被占用4. angular.js - angular內容過長展開收起效果5. css - chrome瀏覽器input記錄上次cookie信息后,有個黃色背景~如何去除!6. docker綁定了nginx端口 外部訪問不到7. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?8. macos - mac下docker如何設置代理9. php - 第三方支付平臺在很短時間內多次異步通知,訂單多次確認收款10. 前端 - ng-view不能加載進模板

 網公網安備
網公網安備