angular.js - angularjs url 傳一個(gè)對(duì)象
問(wèn)題描述
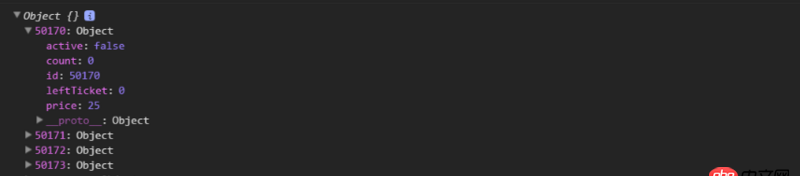
以前傳參數(shù)都是多個(gè)的key:value的形式。現(xiàn)在的需求是將整個(gè)對(duì)象傳過(guò)去,像下面這樣 然后我的寫(xiě)法是
然后我的寫(xiě)法是
/*前往訂單詳情頁(yè)面*/$scope.goOrderDetails=function(){//counArr就是圖片里的對(duì)象 $state.go(’ticket.pay’,{countArr:countArr})}
在接收頁(yè)面
var countArr=$stateParams.countArr;console.log(countArr);console.log(countArr.length);
結(jié)果不對(duì)了,console.log(countArr)的結(jié)果是[object object],url也變成了127.0.0.1:9002/ticket/pay/%5Bobject%20Object%5D我想知道是哪里的問(wèn)題,之前沒(méi)遇到過(guò)傳一個(gè)對(duì)象的需求
問(wèn)題解答
回答1:要這樣傳的話,得
$state.go(’ticket.pay’,{countArr: JSON.stringify(countArr)})
取的時(shí)候
var countArr = JSON.parse($stateParams.countArr)
直接傳對(duì)象的話,建議用瀏覽器存儲(chǔ)來(lái)傳,參考這個(gè)
回答2:是不是要先轉(zhuǎn)成json呢,
回答3:路由中設(shè)置 params.state(’urlname’,{
url:’urlname’,templateUrl:...,controller:...,params:{testObj:''}
})
這樣頁(yè)面中取出來(lái)的的testObj還是對(duì)象的,直接用你需要的屬性就好了
補(bǔ)充...這個(gè)params里當(dāng)然也可以是testObj:{}
相關(guān)文章:
1. matplotlib - python函數(shù)的問(wèn)題2. javascript - history.replaceState()無(wú)法改變query參數(shù)3. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會(huì)自動(dòng)析構(gòu)類?4. angular.js - angular ng-class里面的引號(hào)問(wèn)題5. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境6. docker start -a dockername 老是卡住,什么情況?7. mysql無(wú)法添加外鍵8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備