文章詳情頁
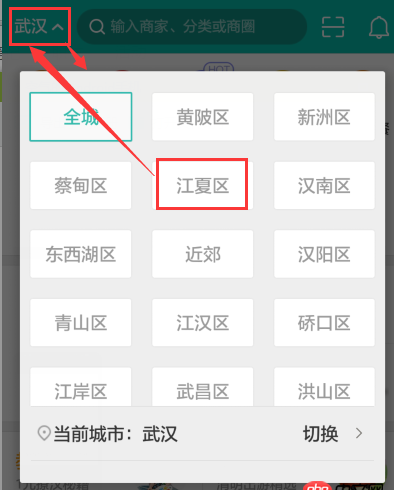
angular.js - 想用angular實現模擬select下拉框效果,如下圖,但是不知道怎么去實現?
瀏覽:189日期:2024-10-04 14:07:38
問題描述

當用戶去點擊“武漢”這個p(A)的時候,出來一個下拉框p(B),B里面的內容是動態生成的,然后點擊B里面任意一個內容,然后就賦值到A這個區域,然后B隱藏掉了。
問題解答
回答1:找開源的參考吧https://github.com/angular-ui/ui-select
回答2:controller:
$scope.names = [{ name: ’tom’},{ name: ’jack’},{ name: ’xiaoming’}];
html
<p> <select ng-options='names.name for names in names'><option value=''>請選擇</option> <!-- 直接用模型值第一個會為空,所以這里填充第一個 --> </select></p>
上一條:angular.js - angularjs在兩個controller之間傳值,使用factory,為何不成功?下一條:angular.js - angular實現后臺管理,導航路徑與菜單導航關聯
相關文章:
排行榜

 網公網安備
網公網安備