文章詳情頁
angular.js - 怎樣實現(xiàn)點擊 “分數(shù)” 后按分數(shù)升序和降序排列?
瀏覽:174日期:2024-10-06 18:44:21
問題描述
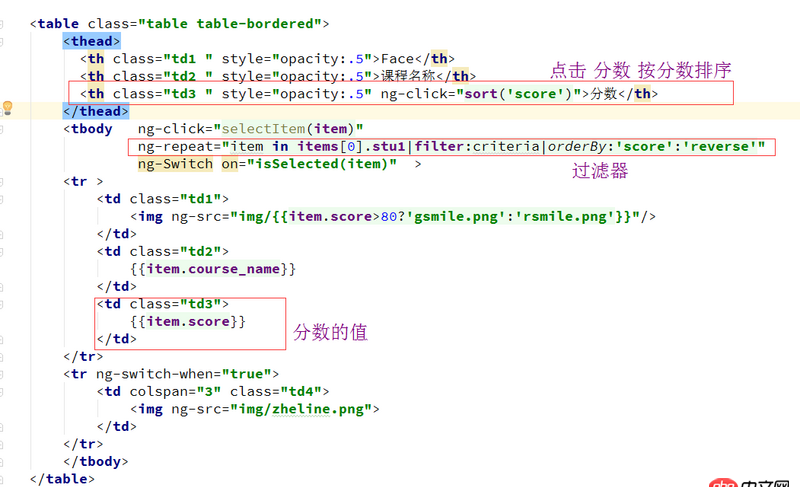
如下代碼實現(xiàn)了刷新自動降序排列,如何實現(xiàn)點擊事件,點擊后才升序和降序排列?

問題解答
回答1:首先,樓上說的對,你ng-repeat放錯位置了,應該放在tr了。
ng-click如果只是按分數(shù)排序,可以不傳參數(shù);如果課程名和臉也排序,那就傳參數(shù),調同一個方法。
分數(shù)排序這個地方,controller里聲明一個排序標識,升序或者降序都可以,用來記錄當前在排序的狀態(tài)的。出發(fā)sort()這個排序方法的時候先判斷狀態(tài),根據(jù)狀態(tài)來判斷排序方式。并把標識放到’score’那個位置,后面那個翻轉不要了。
orderBy:sortFlag
controller里面切換sortFlag的值。
$scope.sortFlag = ’score’; //聲明標識變量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 減號,變換排序方式}回答2:
你ng-repeat的位置放錯了吧,應該放在tr那里吧
相關文章:
1. docker gitlab 如何git clone?2. 關于docker下的nginx壓力測試3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. docker鏡像push報錯5. angular.js使用$resource服務把數(shù)據(jù)存入mongodb的問題。6. mysql - 用PHPEXCEL將excel文件導入數(shù)據(jù)庫數(shù)據(jù)5000+條,本地數(shù)據(jù)庫正常,線上只導入15條,沒有報錯,哪里的問題?7. PC 手機兼容的 編輯器8. angular.js - angularJs ngRoute怎么在路由傳遞空字符串及用ng-switch取得9. docker不顯示端口映射呢?10. docker-compose中volumes的問題
排行榜

熱門標簽
 網公網安備
網公網安備