angular.js - 用requireJS模塊angularjs代碼時遇到一些問題
問題描述
原本的angularjs項目是可用的,但是在用requireJS時出錯了。出錯的是app.js原本的angularjs代碼中的app.js代碼是
angular.module(’todomvc’, [’ngRoute’, ’ngResource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); });
用了requirejs后main.js
(function () { require.config({paths: { ’angular’: ’../node_modules/angular/angular’, ’angular-route’: ’../node_modules/angular-route/angular-route’, ’angular-resource’: ’../node_modules/angular-resource/angular-resource’},shim: { ’angular’: {exports: ’angular’ }, ’angular-route’: {deps: [’angular’],exports: ’angular-route’ }, ’angular-resource’: {deps: [’angular’],exports: ’angular-resource’ }},deps: [’bootstrap’] })})()
app.js
(function () { define([’angular’,’angular-route’,’angular-resource’],function (angular){var moduleName = ’myAppModule’;angular.module(moduleName, [’angular-route’,’angular-resource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); }); return moduleName; })})()
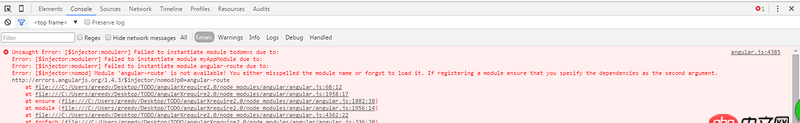
瀏覽器報錯注入出錯了。。。接觸requirejs不久,有沒有大神教教該怎么改。
問題解答
回答1:問題顯然在這里:
angular.module(moduleName, [’angular-route’,’angular-resource’])
你的依賴還是應(yīng)該寫[’ngRoute’, ’ngResource’]。
回答2:搞不懂,ng都做了DI了為啥還要另外用個loader?
相關(guān)文章:
1. docker - 如何修改運行中容器的配置2. dockerfile - [docker build image失敗- npm install]3. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!4. docker綁定了nginx端口 外部訪問不到5. angular.js - angular內(nèi)容過長展開收起效果6. 為什么我ping不通我的docker容器呢???7. docker不顯示端口映射呢?8. nignx - docker內(nèi)nginx 80端口被占用9. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?10. debian - docker依賴的aufs-tools源碼哪里可以找到啊?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備