文章詳情頁
angular.js - 如何改變UI grid 中data的顏色
瀏覽:142日期:2024-10-12 11:22:58
問題描述

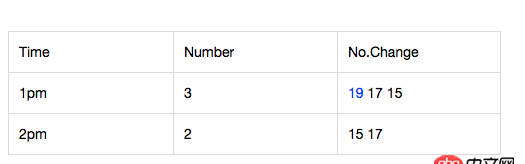
如圖所示,我需要把同一個格子里面的數據用不同顏色表示出來。數據是以list的形式從rest API中獲取的,即[19,17,15]。
主要是想表示變化,例如增加的標注藍色,被刪掉的改成紅色。我在UI grid中沒有找到這個功能,想請問大家,有沒有好的建議來實現。
使用其他的庫或者其他的方法也可以,不一定非要用UI grid。
非常感謝!
問題解答
回答1:%>_<% ,讓你感到最孤獨的時刻,莫過于自己提問自己答了。
最后我還是用了cellTemplate,在每一個td里面嵌套了幾個p,然后用repeat來生成p,p的大小設置相同,和grid cell的高度一樣,然后每個p并排排列,字的顏色由p的css來決定。對了,還要先把string對象給變成slice成array。
ng- ng-repeat='item in row.entity.no_change'
大概這樣的思路,誰能給我點更好的建議啊!!!
相關文章:
1. Span標簽2. css - 求推薦適用于vue2的框架 像bootstrap這種類型的3. docker-machine添加一個已有的docker主機問題4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””6. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)7. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?8. angular.js使用$resource服務把數據存入mongodb的問題。9. redis啟動有問題?10. css - 關于div自適應問題,大家看圖吧,說不清
排行榜

 網公網安備
網公網安備