文章詳情頁
angular.js - ng-include在加載后莫名被自動注釋掉
瀏覽:87日期:2024-10-12 13:54:09
問題描述
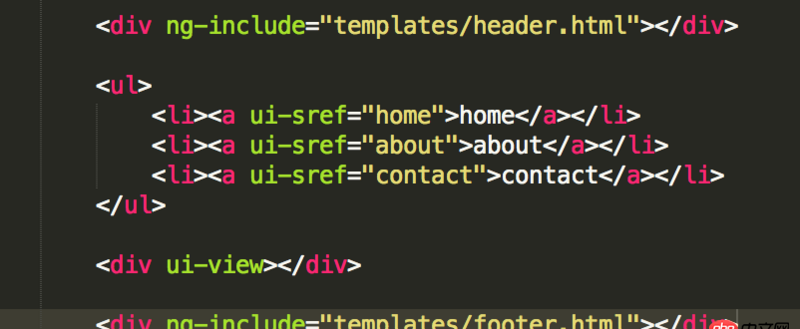
在使用

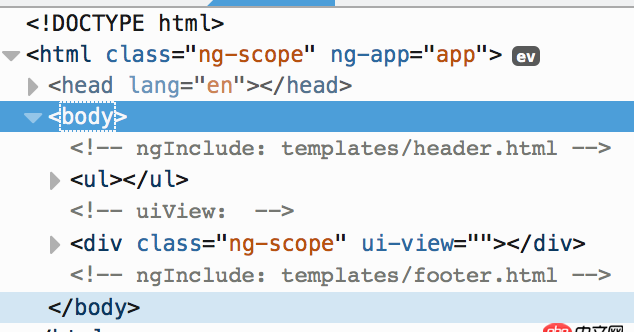
引入后,頁面沒有正常顯示,還自動給我注釋了

不知道是為什么?
問題解答
回答1:已解決~ 在內部再套對單括號即可:
<p ng-include='’templates/footer.html’'></p>
相關文章:
1. css - 關于div自適應問題,大家看圖吧,說不清2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. docker-machine添加一個已有的docker主機問題4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. docker gitlab 如何git clone?6. mysql - msyql 判斷字段不為空 簡單方法7. dockerfile - [docker build image失敗- npm install]8. angular.js使用$resource服務把數據存入mongodb的問題。9. linux - mysql源碼安裝遇到的問題10. javascript - Vue 自定義控件v-model雙向綁定
排行榜

 網公網安備
網公網安備