文章詳情頁
html - vue-router 中怎么把父路由的參數(shù)傳遞到子路由上
瀏覽:163日期:2022-11-14 18:04:55
問題描述
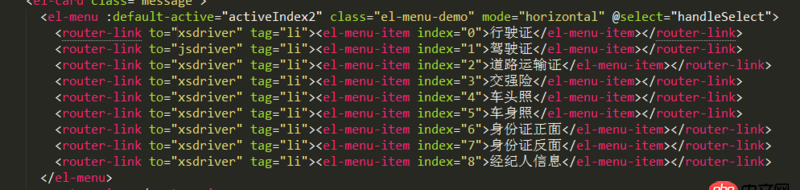
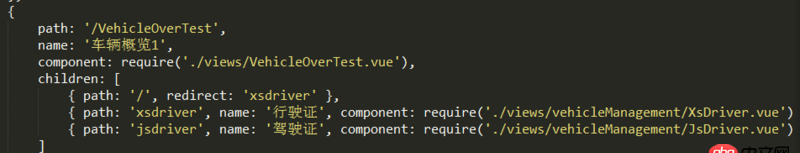
vue-router 中怎么把父路由的參數(shù)傳遞到子路由上? 我的頁面是用到了嵌套路由,剛進入頁面的時候鏈接上帶有兩個參數(shù),在頁面內(nèi)寫了個單頁應(yīng)用,在點擊不同nav的時候在頁面內(nèi)跳轉(zhuǎn)到相應(yīng)的子頁面中,子頁面需要用到父頁面鏈接上的參數(shù),怎么配置路由可以實現(xiàn)子路由帶有父路由的參數(shù)?求解答


問題解答
回答1:router-link不滿足需求的話去文檔里找
命名的路由 --><router-link :to='{ name: ’user’, params: { userId: 123 }}'>User</router-link> 帶查詢參數(shù),下面的結(jié)果為<router-link :to='{ path: ’register’, query: { plan: ’private’ }}'>Register</router-link>
標簽:
HTML
相關(guān)文章:
1. HTML5不支持frameset一般怎么解決?2. javascript - Vue的計算屬性底層依賴原理是怎么樣?3. javascript - jquery怎么給select option一個點擊時觸發(fā)的事件,如圖 如果選擇自定義觸發(fā)一個時間?4. 網(wǎng)頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導(dǎo)致自動寫入下一條,如何解決?5. 百度地圖api - Android百度地圖SDK,MapView上層按鈕可見卻不可觸,怎么解決?6. mysql 獲取時間函數(shù)unix_timestamp 問題?7. html5 - canvas中的mousedrag事件,為什么鼠標拖出canvas,然后再次移入canvas,drag事件還觸發(fā)8. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統(tǒng)。9. javascript - react 組件 使用super()報錯10. javascript - es6擴展運算符...的問題
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備