文章詳情頁
css - 關(guān)于HTML中width和height的疑問(這個(gè)提問的標(biāo)題不好起)
瀏覽:138日期:2022-11-15 10:44:43
問題描述


問題解答
回答1:1.就是普通塊元素而已2.設(shè)置overflow
回答2:width和height的默認(rèn)值為auto;塊級元素會繼承父元素的寬度,高度與自身內(nèi)容相關(guān);
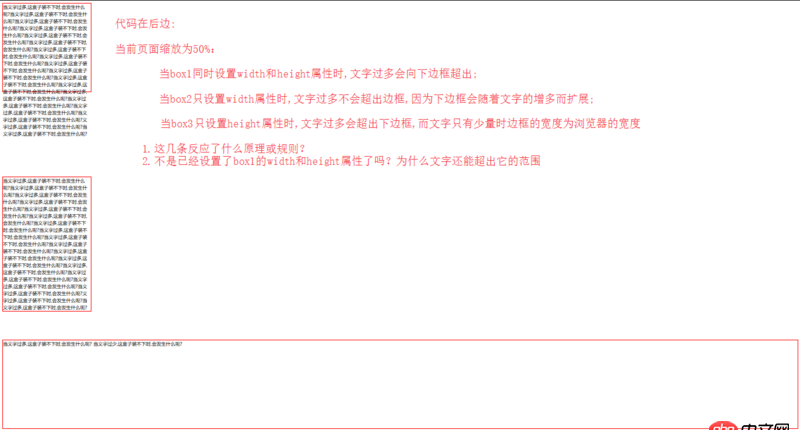
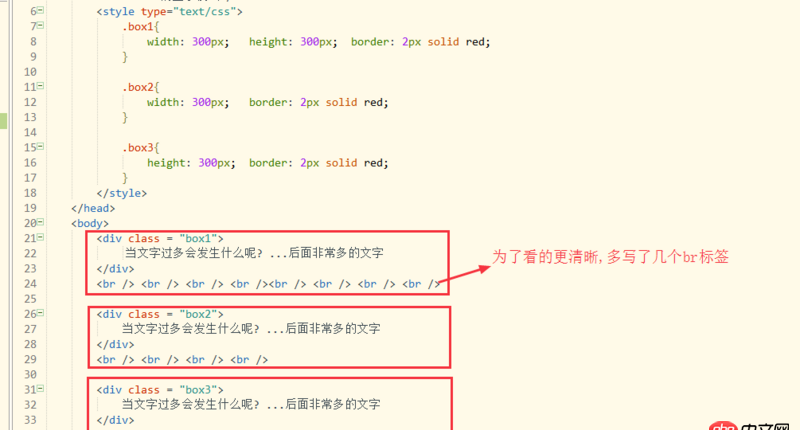
回答3:.box1設(shè)置了高度和寬度,但是.box1放不下那么多文字,所以會超出,因?yàn)閛verflow的默認(rèn)值是visible,就是超出也正常顯示,如果是設(shè)置overflow:hidden;或者overflow:auto;或者其它值,效果會不一樣。.box2設(shè)置了寬度,沒有高度,高度就是根據(jù)文字的多少來定。.box3設(shè)置了高度,寬度就是繼承父元素了,就是100%;這個(gè)和.box1情況一樣,只是寬度不一樣而已
回答4:“守候你”答的挺詳細(xì)的,屬性是有繼承性的,多看W3C
標(biāo)簽:
HTML
相關(guān)文章:
1. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!2. dockerfile - [docker build image失敗- npm install]3. docker - 如何修改運(yùn)行中容器的配置4. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么5. docker不顯示端口映射呢?6. 為什么我ping不通我的docker容器呢???7. nignx - docker內(nèi)nginx 80端口被占用8. docker綁定了nginx端口 外部訪問不到9. angular.js - angular內(nèi)容過長展開收起效果10. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備