文章詳情頁
javascript - tabs-當前標簽下邊框如何去除?
瀏覽:121日期:2022-11-15 11:32:50
問題描述

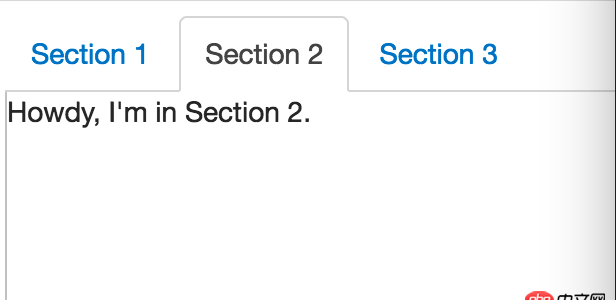
如圖,section2的下面邊框如何去除?這里有實例:http://jsfiddle.net/996Bw/。求解。謝謝。
問題解答
回答1:.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus { color: #555555; background-color: #ffffff; border: 1px solid #ddd; border-bottom-color: transparent; cursor: default;}
CSS里把active標簽的border-bottom-color設置為了透明transparent
標簽:
JavaScript
相關文章:
1. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!2. docker - 如何修改運行中容器的配置3. dockerfile - [docker build image失敗- npm install]4. angular.js - angular內容過長展開收起效果5. 為什么我ping不通我的docker容器呢???6. docker不顯示端口映射呢?7. nignx - docker內nginx 80端口被占用8. docker綁定了nginx端口 外部訪問不到9. debian - docker依賴的aufs-tools源碼哪里可以找到啊?10. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?
排行榜

 網公網安備
網公網安備