文章詳情頁(yè)
javascript - vuex中action應(yīng)該怎么分發(fā)事件
瀏覽:118日期:2022-11-22 15:39:41
問題描述
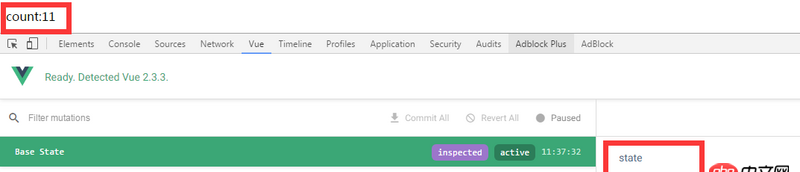
為什么在觸發(fā)action后,count實(shí)際的值和 state中的不一樣

mutations.js
export default{ increment (state){state.count++ }}
actions.js
export default{ incrementsync(context){context.commit(’increment’) }}
然后在app.vue中有個(gè)按鈕觸發(fā)this.$store.dispatch(’incrementsync’)
問題解答
回答1:vuex2.0?你的組件是怎么使用的,以及state是store中儲(chǔ)存的state還是頁(yè)面里的state,假如你是用getter方法獲取的state,那么你正確的dispatch了之后應(yīng)該是能觸發(fā)改變的
標(biāo)簽:
JavaScript
上一條:javascript - 手機(jī)網(wǎng)頁(yè)如何,插入地圖 ;并設(shè)置多個(gè)標(biāo)注點(diǎn) ,還可路線查詢下一條:javascript - 關(guān)于對(duì)象的一個(gè)問題,哪位可以幫忙解釋一下?
相關(guān)文章:
1. matplotlib - python函數(shù)的問題2. javascript - history.replaceState()無(wú)法改變query參數(shù)3. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會(huì)自動(dòng)析構(gòu)類?4. angular.js - angular ng-class里面的引號(hào)問題5. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境6. docker start -a dockername 老是卡住,什么情況?7. mysql無(wú)法添加外鍵8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備