文章詳情頁
html5 - 求詳解h5 video事件監聽
瀏覽:99日期:2022-12-06 15:22:57
問題描述
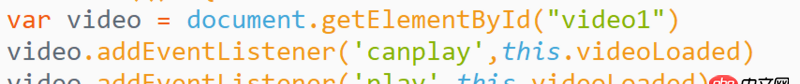
如下圖,相同視頻重復加載的時候,監聽的事件不生效`視頻第一次加載的時候是有效的,但是因為1 2視頻相同,第二次點擊彈出dialog播放視頻的時候不會重新加載視頻此時監聽事件canplay無效。另外我給video標簽添加的自動播放屬性,但是并沒有監聽到play事件 `
`

問題解答
回答1:首先確保是原生video標簽(沒看到代碼),事件可以參考這里;其次,你寫的是“H5”,不知道你指的是移動端的H5頁面還是HTML5,移動端是不支持(原生)自動播放的。
標簽:
Html5
相關文章:
1. matplotlib - python函數的問題2. javascript - history.replaceState()無法改變query參數3. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現了兩個docker環境6. mysql無法添加外鍵7. html - vue項目中用到了elementUI問題8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數組轉化成數組的問題
排行榜

 網公網安備
網公網安備