文章詳情頁
css3動(dòng)畫 - Canvas、Css3、動(dòng)畫高手請(qǐng)進(jìn)Html5問題請(qǐng)教
瀏覽:91日期:2023-01-28 13:57:13
問題描述

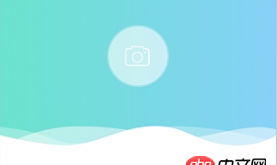
效果如圖所示,我想讓它像水一樣循環(huán)流動(dòng),求實(shí)現(xiàn)思路、、、能有具體demo就更好了,先謝謝啦。
問題解答
回答1:看看這是不是你想要的http://codepen.io/zacharycano...
回答2:像水一樣流動(dòng)可以用視覺錯(cuò)位實(shí)現(xiàn)。三個(gè)波浪、三個(gè)層,三張圖片(一層一個(gè),圖片隨意扭曲到自己喜歡的角度,起點(diǎn)、終點(diǎn)要一樣高,這樣能銜接上,圖片還要夠?qū)挘ヽss3創(chuàng)建三個(gè)動(dòng)畫,執(zhí)行左右滾動(dòng),分別綁定到每一層,循環(huán)總時(shí)間稍微有點(diǎn)差別
標(biāo)簽:
Html5
相關(guān)文章:
1. javascript - angular里一個(gè)關(guān)于ng-bind的問題2. docker start -a dockername 老是卡住,什么情況?3. javascript - IOS微信audio標(biāo)簽不能通過touchend播放4. javascript - react,獲取radio的值出錯(cuò)5. mysql - 數(shù)據(jù)庫建表方面的問題?6. javascript - angularJS指令如何暴露API給外面的controller使用?7. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?8. docker不顯示端口映射呢?9. [前端求職必看]前端開發(fā)面試題與答案精選_大綱10. javascript - web端請(qǐng)求一個(gè)正在被修改的文件會(huì)怎么樣?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備