文章詳情頁
css - 如果自動獲取寬度并居中?
瀏覽:115日期:2023-01-28 14:01:44
問題描述
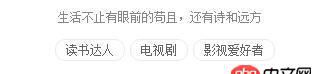
如圖,三個標簽的地方,標簽數量不一定,并且標簽的字數也是不一定,因此總體的寬度也是不一定的,有什么辦法讓這這些標簽自動居中嗎?使用margin:0 auto; width:auto;的結果是寬度表成了百分之百,設置flote:left;的效果雖然寬度自動適應了但是不能居中
問題解答
回答1:給標簽的父級容器添加css樣式:display:flex; justi-content:center;
代碼示例:
.test{display: flex;justify-content: center; } p{background: gray;margin: 0 10px;border-radius: 2px;padding: 0 10px; }
<p class='test'> <p>111</p> <p>222</p> <p>333</p></p>回答2:
三個標簽的父級元素加text-align: center
標簽:
CSS
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 學html時,點“運行實例”點“提交”,右邊的白框框沒任何反應。3. javascript - vue組件通過eventBus通信時,報錯a.$on is not a function4. javascript - web端請求一個正在被修改的文件會怎么樣?5. javascript - 自執行函數是當加載到這個js就執行函數了嗎6. javascript - js的shift()方法失效?7. javascript - react,獲取radio的值出錯8. javascript - 怎么實現讓 div 里面的 img 元素 中心居中, 如下示例圖9. javascript - IOS微信audio標簽不能通過touchend播放10. docker不顯示端口映射呢?
排行榜

 網公網安備
網公網安備