文章詳情頁
javascript - vue.js 中2個v-if 怎么處理?
瀏覽:166日期:2023-03-17 10:48:42
問題描述
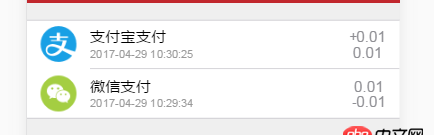
<span><i v-if='site.order_status === 1'>+</i>{{site.order_amount}}</span><br> <span><i v-if='site.order_status === 2'>-</i>{{site.order_amount}}</span><br>
 為啥會出現2遍?我只想要帶+ 或者-的數據 ,應該怎么辦?
為啥會出現2遍?我只想要帶+ 或者-的數據 ,應該怎么辦?
問題解答
回答1:你的v-if加錯位置了,應該加在<span>上。
回答2:用if-else會更好一點吧
標簽:
JavaScript
相關文章:
1. HTML5不支持frameset一般怎么解決?2. javascript - Vue的計算屬性底層依賴原理是怎么樣?3. javascript - jquery怎么給select option一個點擊時觸發的事件,如圖 如果選擇自定義觸發一個時間?4. 網頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導致自動寫入下一條,如何解決?5. 百度地圖api - Android百度地圖SDK,MapView上層按鈕可見卻不可觸,怎么解決?6. mysql 獲取時間函數unix_timestamp 問題?7. html5 - canvas中的mousedrag事件,為什么鼠標拖出canvas,然后再次移入canvas,drag事件還觸發8. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。9. javascript - react 組件 使用super()報錯10. javascript - es6擴展運算符...的問題
排行榜

 網公網安備
網公網安備