文章詳情頁
javascript - input輸入框的失去焦點(diǎn)事件和發(fā)送按鈕的點(diǎn)擊事件沖突
瀏覽:118日期:2023-04-20 11:42:10
問題描述
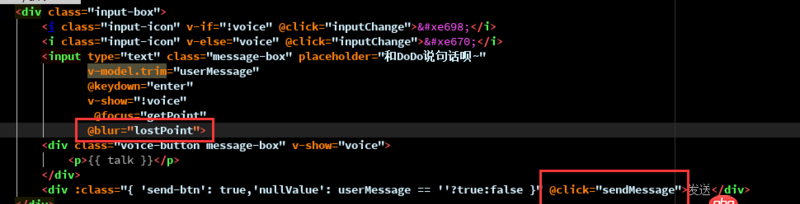
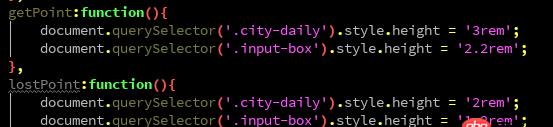
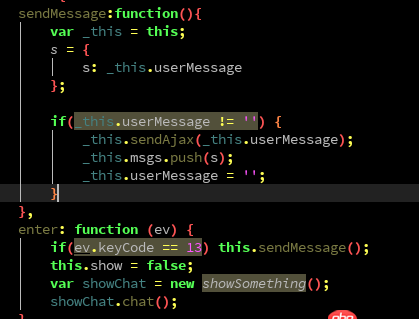
用vue寫了input輸入框的blur事件,對應(yīng)失去焦點(diǎn)函數(shù)。點(diǎn)擊輸入框吊起輸入鍵盤,輸入結(jié)束后點(diǎn)擊發(fā)送按鈕,最先觸發(fā)的是input輸入框的失去焦點(diǎn)事件,而不是發(fā)送按鈕的點(diǎn)擊事件。換句話說我點(diǎn)擊input輸入文字后,得按兩次發(fā)送按鈕才可以發(fā)送信息,第一次是觸發(fā)blur事件,第二次觸發(fā)發(fā)送事件。能不能先觸發(fā)發(fā)送事件,再觸發(fā)blur事件?



問題解答
回答1:發(fā)一個運(yùn)行的demo出來
回答2:感謝邀請,blur事件觸發(fā)于input的 click 之前,因?yàn)椴僮鳑]完成的話表單不應(yīng)該提交,你應(yīng)該貼具體代碼出來分析,還有表單的提交盡量使用form的submit
標(biāo)簽:
JavaScript
上一條:javascript - jQuery 獲取表格所有數(shù)據(jù)下一條:javascript - 網(wǎng)上找的bootstrap模板,復(fù)制到myeclipse之后,js為什么會報(bào)錯?
相關(guān)文章:
1. matplotlib - python函數(shù)的問題2. javascript - history.replaceState()無法改變query參數(shù)3. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會自動析構(gòu)類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現(xiàn)了兩個docker環(huán)境6. mysql無法添加外鍵7. html - vue項(xiàng)目中用到了elementUI問題8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備