文章詳情頁
javascript - React中組件綁定this
瀏覽:98日期:2023-05-05 18:28:44
問題描述

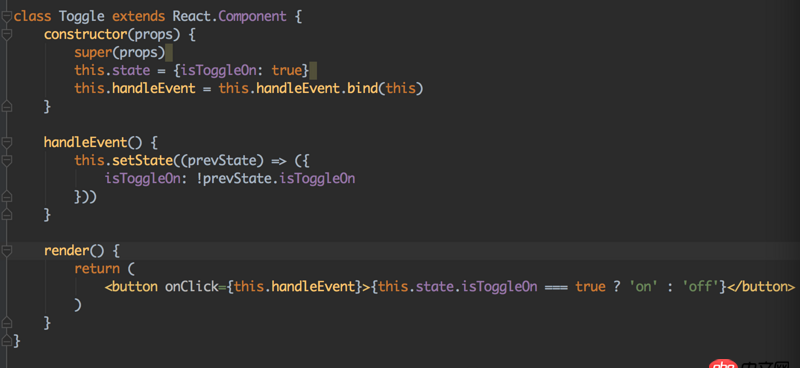
<button onClick={this.handleEvent}> //這里的this是toggle組件 為什么還需要在組件里綁定這個函數的this {this.state.isToggleOn === true ? ’on’ : ’off’}</button>
想不明白這里的this綁定
問題解答
回答1:因為在class中聲明函數,并不會自動綁定this對象
所以,你在onClick={this.handleEvent}的時候,分解成兩步你就懂了:
let handleEvent = this.handleEvent;...onClick={handleEvent}...
所以,onClick調用的時候,handleEvent中的this會是undefined(根據文檔)
所以,你需要bind一下, 那么里面的this就是當前組件啦。
還有一種方便的寫法,就是用箭頭函數聲明:
handleEvent = (e)=>{}render(){ ...onClick={this.handleEvent}...}回答2:
因為handleEvent中this.setState...的this并沒有綁定this
可以采用箭頭函數的語法糖來綁定this
handleEvent = () => { this.setState...}
標簽:
JavaScript
相關文章:
1. javascript - jq 上傳圖片成功后添加一個新的上傳框時出現問題2. html5 - 最近在自學react 求一個react表單提交的例子3. 老師您好!我有一個問題、4. mysql - 千萬數據 分頁,當偏移量 原來越大時,怎么優化速度5. python - 《flask web 開發》一書,數據庫中多對多關系的實現問題?6. javascript - 微信內置瀏覽器的ua是多少?7. python - angular route 與 django urls 沖突怎么解決?8. 我和老師的代碼對照了幾遍沒發現問題,但是瀏覽器打開就有問題了,求解9. python django工程上傳一張照片調用python方法時報錯,請問如何處理?10. python - django中普通用戶如何利用admin修改自己的信息?
排行榜

 網公網安備
網公網安備