一道關于 JavaScript 中 this 的題目的困惑
問題描述
看到很多資料說,哪個對象調用了這個函數(shù),這個函數(shù)中的 this 就指向這個對象。下面這個例子中,foo這個函數(shù),是通過 foo()這個語句調用的,為什么this 指向全局?并沒有 Window.foo( )這樣由全局對象調用呀?求教,多謝!
var x = 10;var obj = { x: 20, f: function () { var foo = function (){ console.log(this.x); } foo(); }};obj.f(); //10
問題解答
回答1:樓上講的有點問題,foo不是全局變量,簡單點來判斷(非嚴格模式)就是:1.當一個函數(shù)沒有被指定上級對象的時候,this指向window2.當一個函數(shù)有被指定上級對象的時候,this僅指向最靠近的上級(父)對象如 foo.fn.o() , o里面的this指向fn
回答2:是這樣子的,我寫在注釋里面
var x = 10;var obj = { x: 20, f: function () { var foo = function (){ console.log(this.x);//你這是把函數(shù)賦值給一個 foo的變量。此時的 foo 是全局的,所以下面調用 foo()這里是10嘛 } foo(); }};obj.f(); // 這個調用 f 函數(shù),因為 f(),并沒有返回出去什么,所以這里是 undefined回答3:
對于內部函數(shù),即聲明在另一個函數(shù)體內的函數(shù),都將會綁定到全局對象上,這是JavaScript的設計缺陷,正確的設計方式是內部函數(shù)的this應該綁定到其外層函數(shù)對應的對象上,所以導致以上問題。
為了規(guī)避這一設計缺陷,可以采用變量替代的方法,約定俗成,可以使用self或that,代碼如下:
var x = 10;var obj = { x: 20, f: function () { var self = this; var foo = function (){ console.log(self.x); } foo(); }};obj.f();回答4:
首先搞清楚一個道理:1: window也是一個對象,它是一個特殊的對象,它代表全局。 當你以以下方式調用一個函數(shù)的時候:function foo(){....}foo();//第二行的這種調用方式(函數(shù)前面沒有一個你自己定義的object),我們叫做‘全局調用’。其實等同于window.foo()。所以你看出來了嗎?在全局調用函數(shù),其實是在對象上調用函數(shù)的一個特例,因為這時候的對象是window.2: 那為什么上面的代碼是在全局調用了foo(),而不是在obj上面呢?我把代碼改一下,讓他輸出20:
var x = 10;var obj = { x: 20, f: function () { console.log(this.x); }};obj.f();//20
對比一下,兩段代碼,找找它們的不同。
回答5:var x = 10;var obj = { x: 20, f: function () { console.log(this.x); // 20 var foo = function (){ // 這里函數(shù)的作用域是window console.log(this.x); } foo(); }};obj.f(); //10
var x = 10;var obj = { x: 20, f: function () { let that = this; var foo = function (){ // 這里形成了閉包 console.log(that.x); } foo(); }};obj.f(); //20回答6:
你可以把代碼改寫為這樣子的:
var x = 10;var obj = { x: 20, f: function () { var foo = function (){ console.log(this.x); } foo.call(null) // 等價于foo.call(window) }};obj.f.call(obj); //10 結果不變
通過上面的例子,你可以這樣理解 當調用一個函數(shù)的時候,JavaScript解析器是按照call或者apply這樣的形式去調用的。通過這樣的方式來為函數(shù)中的this指定一個值。這兩個方法的第一個參數(shù)就是foo方法被調用時其內部this的值,如果call方法的第一個參數(shù)為null、undefined時,就會默認把全局對象作為第一個參數(shù)(你可以試試foo.call()、foo.call(null)、foo.call(undefined))
回答7:函數(shù)內套函數(shù),this指針丟失
相關文章:
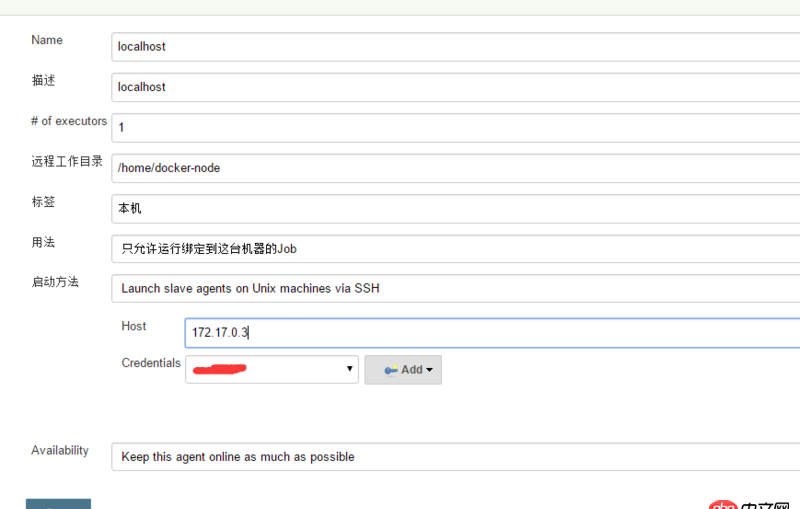
1. javascript - history.replaceState()無法改變query參數(shù)2. angular.js - angular ng-class里面的引號問題3. java - 是否類 類型指針、引用作為形參 ,函數(shù)結束不會自動析構類?4. 在mac下出現(xiàn)了兩個docker環(huán)境5. matplotlib - python函數(shù)的問題6. docker內創(chuàng)建jenkins訪問另一個容器下的服務器問題7. docker start -a dockername 老是卡住,什么情況?8. mysql無法添加外鍵9. javascript - vue過渡效果 css過渡 類名的先后順序10. javascript - react 中綁定事件和阻止事件冒泡

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備