css - flex換行后如何設(shè)置行距?(direction:row+warp:warp)
問題描述
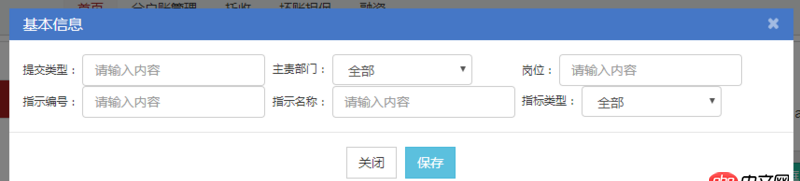
效果圖
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap;}.flex-item { width: 33%;}html
<form role> <p class='flex-container'><p class='flex-item'> <p class='form-group'><label class='control-label'>提交類型:</label><input type='text' placeholder='請輸入內(nèi)容'/> </p></p><p class='flex-item'> <label class='control-label'>主責部門:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>行政部</option><option value='1'>IT部</option> </select></p><p class='flex-item'> <label class='control-label'>崗位:</label> <input type='text' placeholder='請輸入內(nèi)容'/></p><p class='flex-item'> <p class='form-group'><label class='control-label'>指示編號: </label><input type='text' placeholder='請輸入內(nèi)容'/> </p></p><p class='flex-item'> <label class='control-label'>指示名稱: </label> <input type='text' placeholder='請輸入內(nèi)容'/></p><p class='flex-item'> <label class='control-label'>指標類型:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>類型1</option><option value='1'>類型2</option> </select></p> </p></form>
問題解答
回答1:flex-container里加個align-content: space-around再給個固定高度
回答2:justify-content:space-between;flex-flow:row wrap;
相關(guān)文章:
1. Span標簽2. css - 求推薦適用于vue2的框架 像bootstrap這種類型的3. docker-machine添加一個已有的docker主機問題4. css - 關(guān)于div自適應(yīng)問題,大家看圖吧,說不清5. 關(guān)docker hub上有些鏡像的tag被標記““This image has vulnerabilities””6. SessionNotFoundException:會話ID為null。調(diào)用quit()后使用WebDriver嗎?(硒)7. android新手一枚,android使用httclient獲取服務(wù)器端數(shù)據(jù)失敗,但是用java工程運行就可以成功獲取。8. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。9. java - Collections類里的swap函數(shù),源碼為什么要新定義一個final的List型變量l指向傳入的list?10. python - django如何每次調(diào)用標簽的時候都取隨機數(shù)據(jù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備