文章詳情頁
javascript - 移動端 點擊彈出遮罩層 加斷點調試就行 不加斷點就不行
瀏覽:112日期:2023-06-17 18:37:21
問題描述
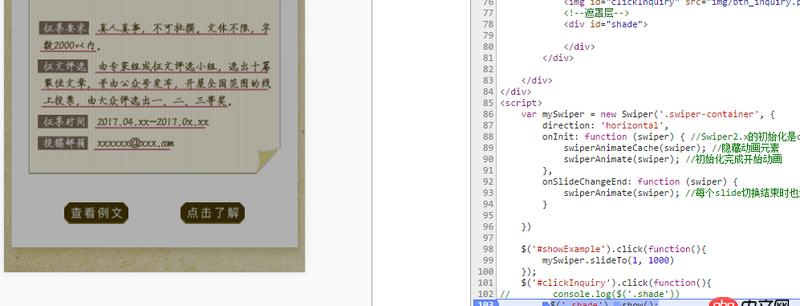
$(’#clickInquiry’).click(function(){//console.log($(’.shade’))$(’.shade’).show();//stop(); });
 不加斷點 點擊就不會執行 不知道為什么
不加斷點 點擊就不會執行 不知道為什么
問題解答
回答1:你確定不加斷點不執行?試試alert呢?真沒執行嗎?還是執行了被其他原因關閉了。
回答2:我看你的圖片上id=’shade’,你選擇器用的是.shade,是不是這個問題?
標簽:
JavaScript
上一條:css - flex換行后如何設置行距?(direction:row+warp:warp)下一條:transform - CSS3的3D變換多次變換如何保持坐標軸不動,或者有矩陣算法可以實現否
相關文章:
1. Span標簽2. docker-machine添加一個已有的docker主機問題3. redis啟動有問題?4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. angular.js使用$resource服務把數據存入mongodb的問題。6. javascript - 計算面積函數代碼7. javascript - ng-options 設置默認選項,不是設置第一個哦,看清楚了!8. SessionNotFoundException:會話ID為null。調用quit()后使用WebDriver嗎?(硒)9. java - Spring MVC無法識別Controller導致返回的結果是404?10. java - Collections類里的swap函數,源碼為什么要新定義一個final的List型變量l指向傳入的list?
排行榜

 網公網安備
網公網安備