css3 - 求clearfix使用方法
問(wèn)題描述
題主小白,在下面的例子本想讓p2在下面一行顯示,但clearfix并沒(méi)有清除浮動(dòng)。求大神指出哪里出錯(cuò),跪謝。
html:
<p class='p0'> <p class='p1 clearfix'>p1</p> <p class='p2'>p2</p></p>
css:
.p0{ width: 300px; height: 300px; background-color: seagreen;}.p1{ float: left; width: 100px; height: 100px; background-color: white;}.p2{ float: left; width: 100px; height: 100px; background-color: salmon;}.clearfix:after,.clearfix:before{ content: ’’; display: block; clear: both;}
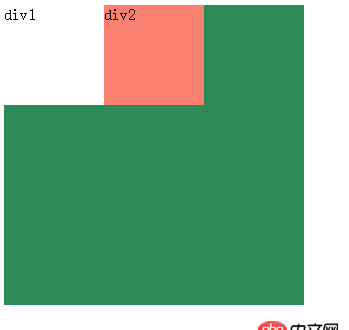
結(jié)果:
問(wèn)題解答
回答1:p1不浮動(dòng)就可以了
回答2:.clearfix:after后面加一個(gè)height:0;的屬性,同時(shí).clearfix{zoom:1;}
回答3:clearfix 是清楚p里面元素的浮動(dòng),不是清楚本身的 你要兩行顯示,可以在p2加 clear:both
回答4:clearfix 是用在浮動(dòng)元素的父級(jí)元素上的 .cleafix:after { content:''; display:block; height:0; clear:both;overflow:hidden;}.clearfix { zoom:1;}給p0 加clearfix
回答5:清除浮動(dòng)是相對(duì)父級(jí),如若子級(jí)有浮動(dòng)...你所用的方法對(duì)浮動(dòng)元素本身是無(wú)用的你只要讓p1不浮動(dòng)就可以了
回答6::before和:after添加到了p1的內(nèi)部,相當(dāng)于p1的兩個(gè)子元素,自然對(duì)p1的清楚浮動(dòng)沒(méi)有影響
回答7:在class為p0的p上增加一個(gè)clearfix的類,清楚浮動(dòng)不是在本身上清除浮動(dòng)
相關(guān)文章:
1. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題2. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??3. html - Python2 BeautifulSoup 提取網(wǎng)頁(yè)中的表格數(shù)據(jù)及連接4. python - PyCharm里的一個(gè)文件不小心忽略了wx包5. android - VideoView與百度Map沖突6. python - (2006, ’MySQL server has gone away’)7. 小白學(xué)python的問(wèn)題 關(guān)于%d和%s的區(qū)別8. python - 使用eclipse運(yùn)行django代碼,修改了views.py這個(gè)文件,但是瀏覽器顯示的還是原有沒(méi)修改的結(jié)果,怎么處理?9. django - pycharm 如何配置 python3 的開發(fā)環(huán)境?10. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備