文章詳情頁
CSS3可否做出這個(gè)效果?
瀏覽:170日期:2023-07-18 11:48:58
問題描述
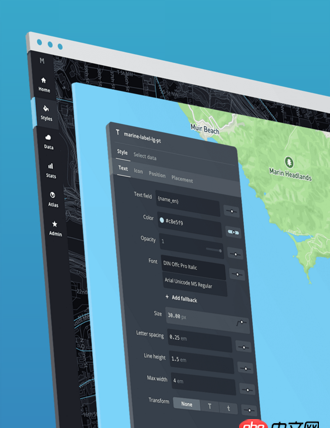
如下圖:

一個(gè)簡單地頁面,幾個(gè)p。
p大概5px地厚度。
旋轉(zhuǎn)p呈現(xiàn)如圖地效果
不知道筒子們有啥想法?這個(gè)厚度貌似一定要多兩個(gè)dom去實(shí)現(xiàn)?
原圖:https://www.mapbox.com/
PS. 話說SF這個(gè)上傳圖片功能非常牛逼啊,選取截圖,直接剪貼板復(fù)制就自動(dòng)上傳了,我給個(gè)贊。
問題解答
回答1:可以是可以,但是很麻煩。無非就是用transform:translate3D來把p變形,做出一個(gè)立方體,配合perspective產(chǎn)生透視效果。css3實(shí)踐—?jiǎng)?chuàng)建3D立方體
回答2:可以做,就是比較麻煩
回答3:為什么不是設(shè)計(jì)師直接導(dǎo)出這樣的圖...
標(biāo)簽:
CSS
相關(guān)文章:
1. docker start -a dockername 老是卡住,什么情況?2. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?3. docker - 各位電腦上有多少個(gè)容器啊?容器一多,自己都搞混了,咋辦呢?4. javascript - 關(guān)于apply()與call()的問題5. 安全性測試 - nodejs中如何防m(xù)ySQL注入6. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?7. android - SwipeRefreshLayout5.0以下不兼容8. datetime - Python如何獲取當(dāng)前時(shí)間9. java - spring boot 如何打包成asp.net core 那種獨(dú)立應(yīng)用?10. javascript - nginx反向代理靜態(tài)資源403錯(cuò)誤?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備