文章詳情頁
javascript - react我用了antdesign的table控件,我怎么強制用自己的style覆蓋掉調用的class的某個屬性
瀏覽:113日期:2023-09-08 17:27:00
問題描述
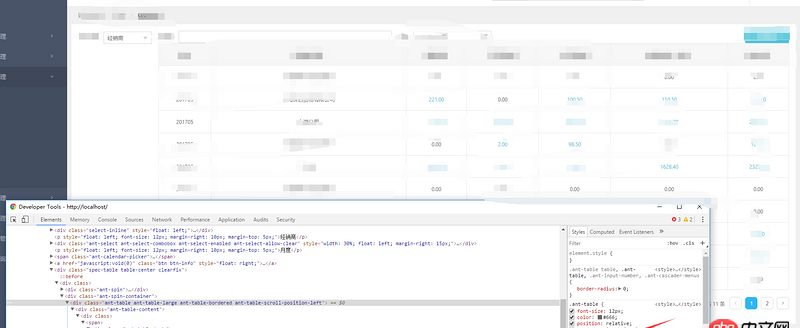
 ble默認就帶有.ant-table Class,其中有個屬性是 overflow: auto;我在調試的時候發現只要把這個勾去掉,上面的界面就能完美展示,但是我現在前臺都沒有手動寫這個className,我想把這個overflow: auto;屬性去掉,該怎么辦?
ble默認就帶有.ant-table Class,其中有個屬性是 overflow: auto;我在調試的時候發現只要把這個勾去掉,上面的界面就能完美展示,但是我現在前臺都沒有手動寫這個className,我想把這個overflow: auto;屬性去掉,該怎么辦?
問題解答
回答1:重寫一個css,把ant-table的overflow屬性覆蓋掉就行了。
回答2:重寫一個css,require進來即可
回答3:如果你使用的是webpack的話,如果用到了css modules 和classnames的話,可以寫一個全局的樣式,只要優先級高于ant的就可以。例如ant-input{ color:#000 }那你就可以寫.myname ant-input{ color:’#ccc’};而這個樣式寫在你的index.css的位置,myname就是一個全部樣式的寫法
標簽:
JavaScript
排行榜

 網公網安備
網公網安備