javascript - react native 使用fetch 向后端傳數據提示錯誤
問題描述
我的react native 代碼如下:
fetch(’https://www.lisonblog.cn/apptest/test.php’,{ methos: ’POST’, headers: {’Content-Type’: ’application/json’, }, body: JSON.stringify({postData:’lalala’ })}).then(function(res) { alert(res.status) if (res.status === 200) {return res.json() } else {return Promise.reject(res.json()) }}).then(function(data) { alert(data)}).catch(function(err) { alert(err);});
我的后端的PHP代碼是這樣的:
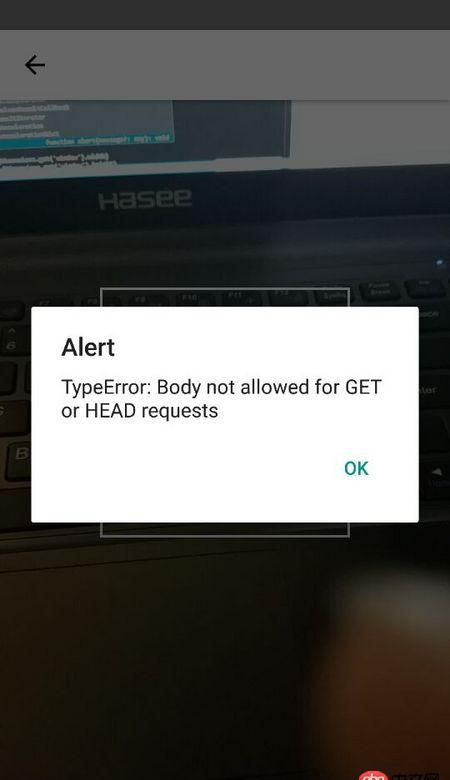
<?php $res = $_POST[’postData’]; echo $res;?>最后在手機APP上彈出這個錯誤:TypeError:Body not allowed for GET or HEAD requests

請問是什么原因?我看網上有的需要傳輸的數據是formData類型的,求大神賜教
問題解答
回答1:第2行,應該是method,不是methos
回答2:直接原因是由于 ‘method’ 拼寫錯誤。背后原因是由于拼寫錯誤導致默認請求方式為 ‘GET’ 請求, 二 HTTP/1.1協議規范里 對于 ‘GET’ 請求不支持在 body 里攜帶數據,參數只能通過URL傳遞。具體可參考 http://stackoverflow.com/ques...
回答3:應該使用postData=’lalala’,跟jquery查找規則相關,具體可再了解。
相關文章:
1. matplotlib - python函數的問題2. javascript - history.replaceState()無法改變query參數3. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現了兩個docker環境6. mysql無法添加外鍵7. html - vue項目中用到了elementUI問題8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數組轉化成數組的問題

 網公網安備
網公網安備