javascript - 前端開發(fā) 本地靜態(tài)文件頻繁修改,預覽時的緩存怎么解決?
問題描述
我們公司是把項目從SVN下到本地,然后本地修改完后再上傳到服務器。現在問題在于當本地修改了幾處樣式,或者外鏈的js,在瀏覽器預覽時,由于緩存原因看不到變動,只能手動清理緩存,但是修改頻繁時顯得比較麻煩。看了一下fis加時間戳的方法,似乎只是在部署或者更新時,從新配置一次項目。像這種本地修改得比較頻繁的,有什么好方法嗎?
問題解答
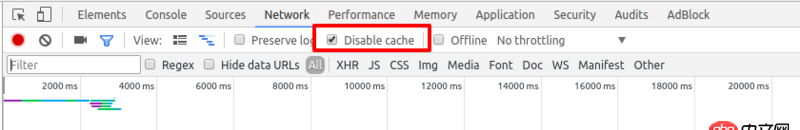
回答1:通過chrome禁用緩chrome dev tools > networks > disalbed cache, 見下圖
在css和js文件后面加版本號
回答3:可以用 Chrome 的 clean cache 插件,每次刷新頁面時點擊這個插件的按鈕就可以了,不用 Chrome 的刷新按鈕
回答4:建議使用 webpack 或者 gulp 這樣的構建工具,在構建項目時文件后面打上版本號,觸發(fā)瀏覽器的請求。
回答5:開發(fā)和部署前端代碼
回答6:每次修改后可以在文件后面添加時間戳來保證請求的是新修改的文件,像下面這樣<link rel='stylesheet' href='http://www.lshqa.cn/wenda/css/main.css?i=2017051101'><script src='http://www.lshqa.cn/wenda/js/config.js?i=2017051101'></script>
回答7:頁面上按鈕可以強制刷新 按鈕綁定事件location.reload()
回答8:CMD + SHIFT + R

 網公網安備
網公網安備