vue頁面跳轉實現頁面緩存操作
業務需求
打野在A頁面野區進行一波騷操作打了一只藍爸爸,然后點擊導航欄跑到B頁面的野區秀操作打了一只紅爸爸,然后他又回到A野區,希望A野區還是只有一只藍爸爸被打的狀態,其他野沒被偷
第一步
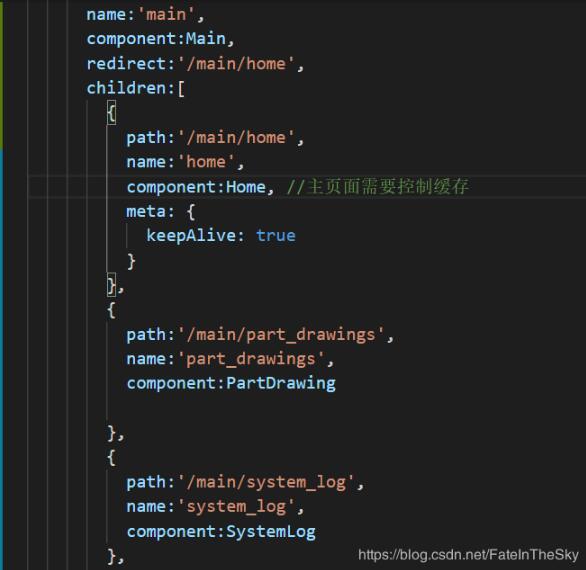
在路由里面設置需要緩存的頁面

第二步
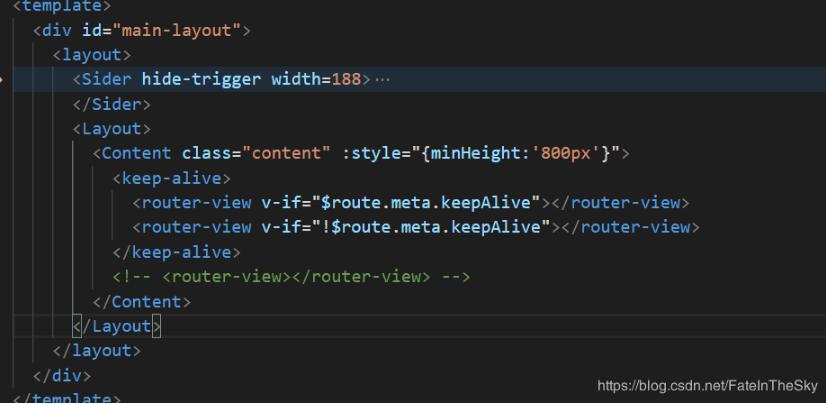
使用keep-alive屬性包裹需要緩存的頁面使用v-if判斷,為true的是需要緩存的,false是不需要緩存的

第三步
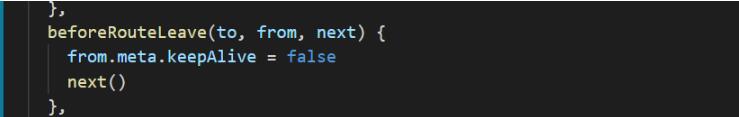
在需要緩存的頁面設置導航鉤子,在A野區離開時將值設置為false保證離開當前野區不被偷

第四步
在其他野區浪一波離開時設置為true,保證回到A野區的時候野區不被刷新,還是原來的狀態

補充知識:vue keep - alive 使用只有從固定頁面跳轉過來的才緩存當前頁面
問題描述
使用 keep-alive + beforeRouteLeave 判斷進入緩存頁面的時候設置 keep-alive為true或false 但是無法滿足需求 造成A頁面 跳轉到 B頁面之后 無緩存 C頁面跳轉到B頁面后 有緩存 但是 再次從A頁面跳轉到B頁面 B頁面跳轉C頁面完成后把上次的數據帶出來了
解決方法
A - B 或 C-B都設置緩存 觸發keep-alive的activated 鉤子 利用 vuex在B頁面判斷是從哪個頁面跳轉過來的 如果是從A頁面跳轉過來的 重置B頁面所有數據 否則不進行任何操作就行了
以上這篇vue頁面跳轉實現頁面緩存操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. css - 如何把一個視圖放在左浮動定位的視圖的上面?2. python的正則怎么同時匹配兩個不同結果?3. php多任務倒計時求助4. javascript - axios請求回來的數據組件無法進行綁定渲染5. javascript - vue中怎么使用原生js插件6. MySQL的聯合查詢[union]有什么實際的用處7. javascript - jquery怎么讓a標簽跳轉后保持tab的樣式8. css - 子元素跑到父元素外面9. javascript - 小demo:請教怎么做出類似于水滴不斷擴張的效果?10. javascript - 請問下面代碼中的...是擴展運算符還是操作運算符?這樣寫是什么意思?

 網公網安備
網公網安備