vue實現多個echarts根據屏幕大小變化而變化實例
前言
有如下頁面需求:在一個頁面展示多個echarts圖表,并且根據屏幕大小變化而變化。

實例
可以封裝成組件使用,以增加代碼復用性
// myCharts.vue <template> <div ref='charts'></div></template><script>import echarts from ’echarts’export default { name: ’myCharts’, props: { type: { type: String, default: ’’ } }, data () { return { resizeTimer: null, myChart: null } }, methods : { init () { let myChart = echarts.init(this.$refs.charts); this.myChart = myChart; myChart.setOption({ xAxis: { type: ’category’, boundaryGap: false, data: [’Mon’, ’Tue’, ’Wed’, ’Thu’, ’Fri’, ’Sat’, ’Sun’] }, yAxis: { type: ’value’ }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: ’line’, areaStyle: {} }] }); } } mounted () { this.init(); // 初始化圖表 let _this = this; window.addEventListener(’resize’, function () { if (_this.resizeTimer) clearTimeout(_this.resizeTimer); _this.resizeTimer = setTimeout(function () { _this.myChart.resize(); }, 100) }) }}</script><style lang='less' scoped> .charts-comps{ width: 100%; height: 100%; }</style>
這樣就可以在需要用到的地方使用了
// index.vue<template> <my-charts ref='charts' v-for='item in dataList' :key='item'></my-charts></template><script>import myCharts from ’./myCharts’export default { name: ’test’, components: {myCharts}, data () { return { dataList: [’test1’,’test2’,’test3’,’test4’] } } } </script>
關鍵代碼解析
let _this = this;window.addEventListener(’resize’, function () { ...})
在myCharts組件中去監聽窗口大小變化,這樣可以針對每一個圖表很方便的resize()重繪圖表(Echarts.resize()是echarts的對圖表進行重新繪制的方法)。這里使用window.addEventListener而不使用window.onresize的原因是:window.onresize繪覆蓋掉前面定義的方法,而只執行最后一個,導致圖表只有最后一個重繪了,而window.addEventListener避免了這個問題。
if (_this.resizeTimer) clearTimeout(_this.resizeTimer);_this.resizeTimer = setTimeout(function () { _this.myChart.resize();}, 100)
結合 函數防抖(debounce) 避免在窗口大小變化時頻繁的進行圖表的resize()。在處理復雜的function時可以很大限度的提高性能。實現原理就是對要執行的目標方法延時處理,設置一個定時器,當再次執行相同方法時(窗口大小變化時會被頻繁的偵聽到onresize),若前一個定時任務還未執行完,則清除掉定時任務,重新定時。這樣當屏幕大小在100毫秒之內沒有再次變化時才會對Echarts進行resize(),當然時間段可以根據自身需要設置長一點。
補充知識:vue+echarts 同頁面多個echarts圖表,明明寬度設置的都是100%,卻只有第一個生效以及如何實現自適應
問題描述
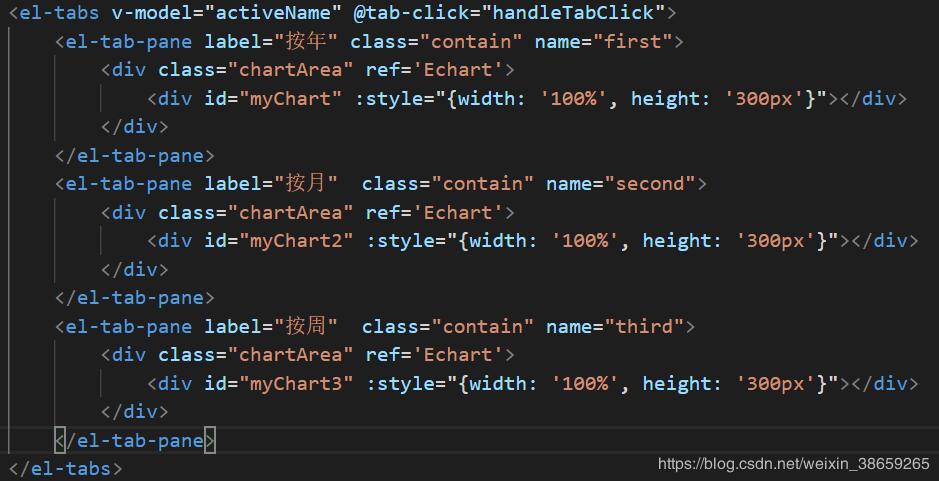
三個echarts圖表,明明寬度設置的都是100%,卻只有第一個生效以及如何實現自適應

解決辦法
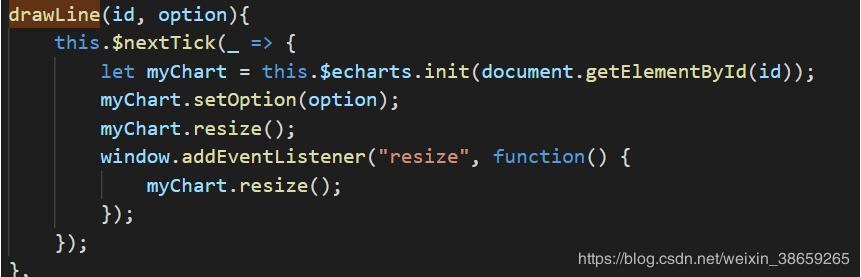
1.初始化時需要加上,確保操作的是最新的DOM
this.$nextTick(_ => { });
2.echarts圖表自適應實現,需要在渲染圖表后加上
window.addEventListener('resize', function() { myChart.resize(); });
完整如下:

以上這篇vue實現多個echarts根據屏幕大小變化而變化實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. html5 - css3scale和rotate同時使用轉換成matrix寫法該如何轉換?2. win10 python3.5 matplotlib使用報錯3. php多任務倒計時求助4. css - 如何把一個視圖放在左浮動定位的視圖的上面?5. javascript - jquery怎么讓a標簽跳轉后保持tab的樣式6. MySQL的聯合查詢[union]有什么實際的用處7. javascript - 小demo:請教怎么做出類似于水滴不斷擴張的效果?8. javascript - vue組件的重復調用9. python的正則怎么同時匹配兩個不同結果?10. javascript - axios請求回來的數據組件無法進行綁定渲染

 網公網安備
網公網安備