文章詳情頁
css - 關于angular頁面打印問題
瀏覽:148日期:2024-03-07 13:22:24
問題描述
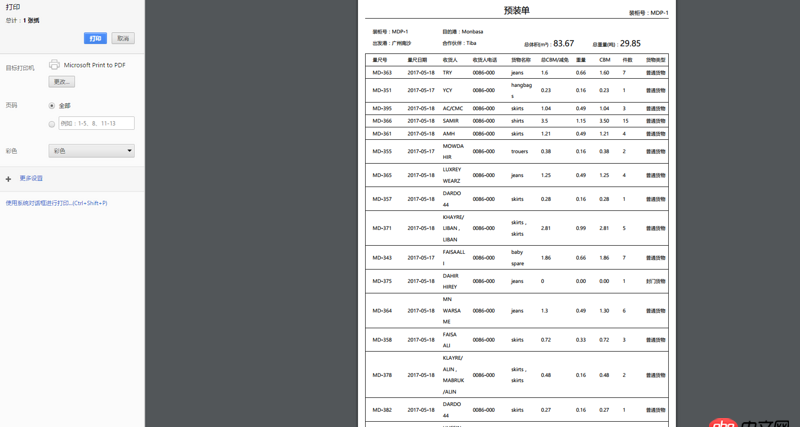
利用ng-repeat向表格循環插入內容,打印的時候只顯示一頁的數據

總共有29條數據,結果只顯示這些,最下面還有不全的表格。
看網上有說添加page-break-after: always; 但是并不知道添加在哪里。
問題解答
回答1:你說的是就是在樣式里@media print{table {page-break-after:always;}}
只要彈出打印設置或者打印預覽
回答2:http://www.w3school.com.cn/cs...
標簽:
CSS
上一條:javascript - 使用angular給圖片動態賦值src屬性出現unsafe的情況下一條:javascript - 請指條明路,angular的$event,在select中卻是undefined?
相關文章:
1. matplotlib - python函數的問題2. javascript - history.replaceState()無法改變query參數3. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現了兩個docker環境6. mysql無法添加外鍵7. html - vue項目中用到了elementUI問題8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數組轉化成數組的問題
排行榜

 網公網安備
網公網安備