python 6.7 編寫printTable()函數(shù)表格打印(完整代碼)
編寫一個(gè)名為printTable()的函數(shù),它接受字符串的列表的列表,將它顯示在組織良好的表格中,每列右對齊。假定所有內(nèi)層列表都包含同樣數(shù)目的字符串
輸入:
tableData = [[‘a(chǎn)pple’,‘orange’,‘cherry’,‘banana’],[‘Alice’,‘Bob’,‘Cathy’,‘David’],[‘dog’,‘cat’,‘bird’,‘duck’]]
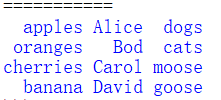
輸出:

因此首先要找到每一個(gè)內(nèi)層列表中最長的字符串長度,因?yàn)槲覀兛梢詫Ρ萾ableData列表和輸出的截圖。不難發(fā)現(xiàn)輸出的第一行為內(nèi)層列表的首項(xiàng),第二行為每個(gè)內(nèi)層列表的第二項(xiàng);第一列為第一個(gè)內(nèi)置列表的所有項(xiàng)并且是右對齊(與最長項(xiàng)對齊),因此:
colWidths = [0]*len(tableData)#colWidths列表中每個(gè)元素放置每個(gè)內(nèi)置列表的最長字符串長度len1 = 0#分別求列表的每一個(gè)內(nèi)置列表中最長的字符串的長度for i in range(len(tableData)): for j in range(len(tableData[i])): if len(tableData[i][j]) > colWidths[i]:#找最長 colWidths[i] = len(tableData[i][j])
其次我們可以看到,打印得到的結(jié)果為一個(gè)四行三列的表格,因此可以得出函數(shù)printTable()中可以有一個(gè)兩層的嵌套循環(huán),第一層循環(huán)長度為4,第二層循環(huán)長度為3。而tableData列表共有3個(gè)內(nèi)置列表,每個(gè)內(nèi)置列表共有4項(xiàng),因此可以以內(nèi)層列表的長度為第一層循環(huán)長度,外層列表的長度為第二層循環(huán)的長度。同時(shí)表格的每一列均為右對齊,對齊標(biāo)準(zhǔn)為內(nèi)層列表的最長項(xiàng)的長度,因此每一次對齊參數(shù)可以直接使用colWidths對應(yīng)的值。
def printTable(List1,List2): #第一層循環(huán) for i in range(len(List1[0])): #第二層循環(huán) for j in range(len(List1)): print(List1[j][i].rjust(int(List2[j])),end=’ ’) print()
完整代碼
def printTable(List1,List2): #第一層循環(huán) for i in range(len(List1[0])): #第二層循環(huán) for j in range(len(List1)): print(List1[j][i].rjust(int(List2[j])),end=’ ’)#打印完一行再換行 print()tableData = [ [’apples’,’oranges’,’cherries’,’banana’], [’Alice’,’Bod’,’Carol’,’David’], [’dogs’,’cats’,’moose’,’goose’] ]colWidths = [0]*len(tableData)#colWidths列表中每個(gè)元素放置每個(gè)內(nèi)置列表的最長字符串長度len1 = 0#分別求列表的每一個(gè)內(nèi)置列表中最長的字符串的長度for i in range(len(tableData)): for j in range(len(tableData[i])): if len(tableData[i][j]) > colWidths[i]: colWidths[i] = len(tableData[i][j])printTable(tableData,colWidths)
總結(jié)
到此這篇關(guān)于python 6.7 編寫一個(gè)名為printTable()的函數(shù) 表格打印的文章就介紹到這了,更多相關(guān)python printTable()函數(shù) 表格打印內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)2. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera3. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決4. 不要在HTML中濫用div5. XML入門的常見問題(三)6. XML基本概念XPath、XSLT與XQuery函數(shù)介紹7. XML入門的常見問題(四)8. vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解9. JavaScript多級判定代碼優(yōu)化淺析10. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備