python Plotly繪圖工具的簡單使用
1)相關(guān)說明
plotly是一個基于javascript的繪圖庫,plotly繪圖種類豐富,效果美觀; 易于保存與分享plotly的繪圖結(jié)果,并且可以與Web無縫集成; ploty默認(rèn)的繪圖結(jié)果,是一個HTML網(wǎng)頁文件,通過瀏覽器可以直接查看;
2)plotly與matplotlib、seaborn的關(guān)系
需要注意的是,ployly繪圖庫與matplotlib繪圖庫、seaborn繪圖庫并沒有什么關(guān)系。也就是說說plotly是一個單獨的繪圖庫,有自己獨特的繪圖語法、繪圖參數(shù)和繪圖原理,因此我們需要單獨學(xué)習(xí)它。
2、導(dǎo)入相關(guān)庫對于我們做數(shù)據(jù)分析的人員來說,一般用的都是離線繪圖庫。在線繪圖庫需要的話,可以自己百度研究。
import osimport numpy as npimport pandas as pdimport plotly as pyimport plotly.graph_objs as goimport plotly.expression as pxfrom plotly import toolsimport warningswarnings.filterwarnings('ignore')3、plotly繪圖原理
1)ployly常用的兩個繪圖模塊:graph_objs和expression
graph_objs和expression是plotly里面兩個很常用的繪圖庫,graph_objs相當(dāng)于matplotlib,在數(shù)據(jù)組織上比較費勁,但是任然比起matplotlib繪圖更簡單、更好看。這里說的費勁是相對于expression庫來說的。expression庫相當(dāng)于seaborn的地位,在數(shù)據(jù)組織上較為容易,繪圖比起seaborn來說,也更加容易。這里你心里有個印象即可,知道這兩個繪圖庫很牛,就行了。 對于graph_objs繪圖庫,我們常命名為“go”(import plotly.graph_objs as go);對于expression繪圖庫,我們常命名為“px”(import plotly.expression as px)。
2)graph_objs(“go”)庫的繪圖原理
① 簡單的案例說明
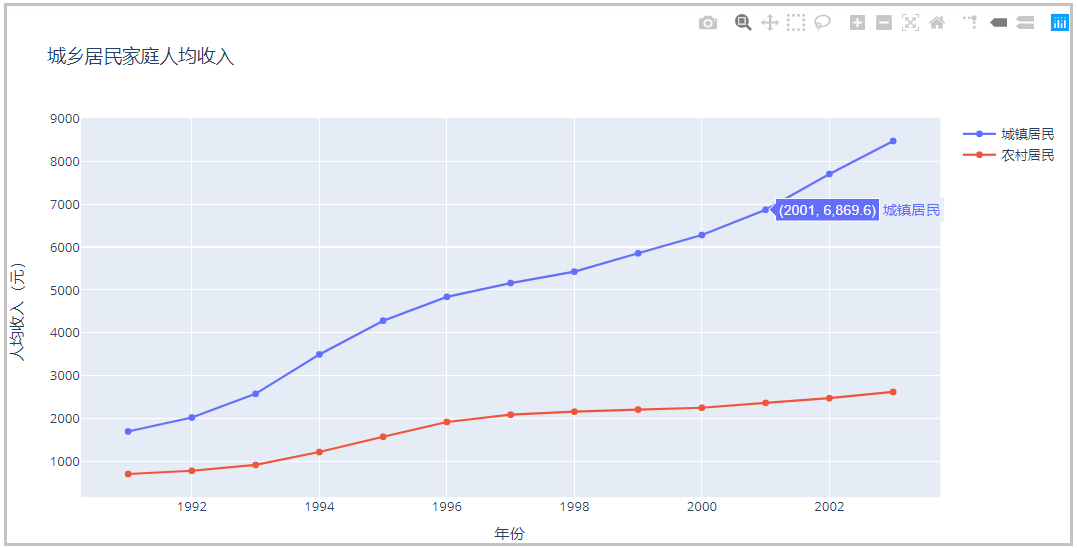
df = pd.read_excel('plot.xlsx')# 步驟一trace0 = go.Scatter(x=df['年份'],y=df['城鎮(zhèn)居民'],name='城鎮(zhèn)居民')trace1 = go.Scatter(x=df['年份'],y=df['農(nóng)村居民'],name='農(nóng)村居民')# 步驟二data = [trace0,trace1]# 步驟三fig = go.Figure(data)# 步驟四fig.update_layout( , xaxis_title='年份', yaxis_title='人均收入(元)')# 步驟五fig.show()
結(jié)果如下:

② 原理說明
1、繪制圖形軌跡,在ployly里面叫做trace,每一個軌跡是一個trace。2、將軌跡包裹成一個列表,形成一個“軌跡列表”。一個軌跡放在一個列表中,多個軌跡也是放在一個列表中。3、創(chuàng)建畫布的同時,并將上述的“軌跡列表”,傳入到Figure()中。4、使用Layout添加其他的繪圖參數(shù),完善圖形。5、展示圖形。
3)expression(“px”)庫的繪圖原理
① 簡單的案例說明
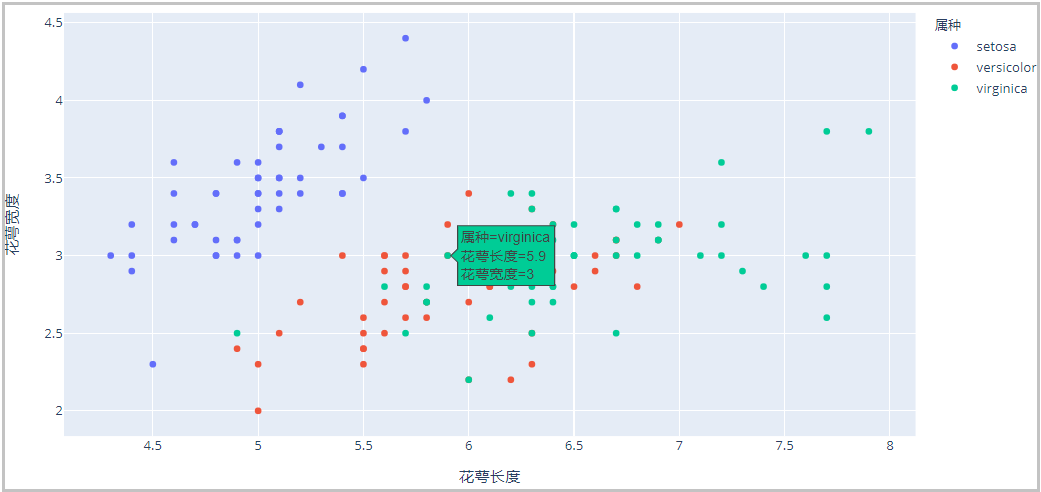
iris = pd.read_excel('iris.xlsx',sheet_name='Sheet2')fig = px.scatter(iris,x='花萼長度',y='花萼寬度',color='屬種')fig.show()
結(jié)果如下:

② 原理說明
1、直接使用px調(diào)用某個繪圖方法時,會自動創(chuàng)建畫布,并畫出圖形。
2、展示圖形。
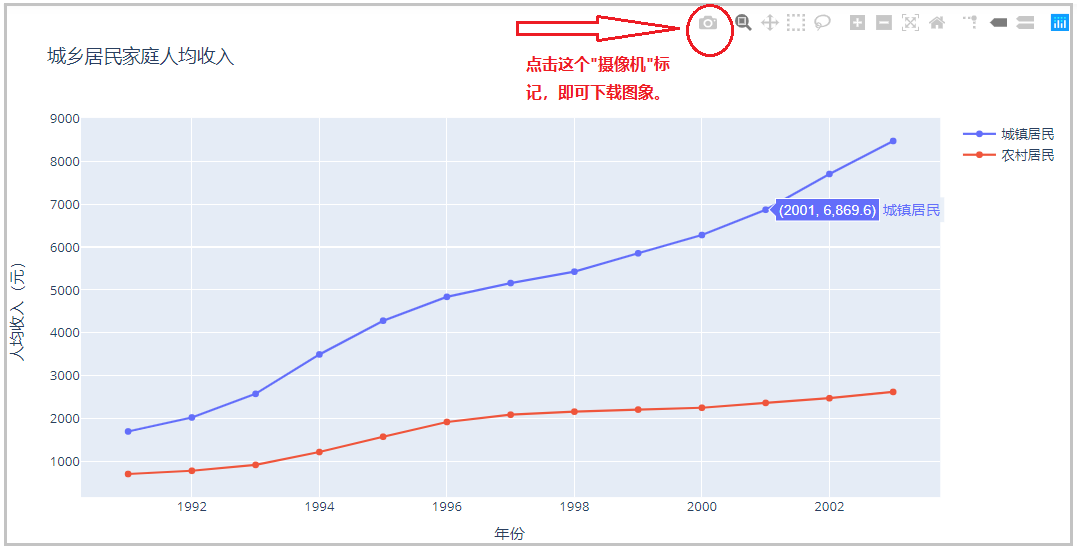
4、保存圖形的兩種方式1)直接下載下來:保存成png靜態(tài)圖片

2)使用py.offline.plot(fig,filename=“XXX.html”)代碼保存成html網(wǎng)頁動態(tài)圖片
iris = pd.read_excel('iris.xlsx',sheet_name='Sheet2')fig = px.scatter(iris,x='花萼長度',y='花萼寬度',color='屬種')py.offline.plot(fig,filename='iris1.html')
結(jié)果如下:該文件是一個html文件,這里上傳不了,自己下去嘗試一下就知道了。
3)總結(jié)說明
使用“照相機”那個下載按鈕,可以直接將圖片下載保存在本地,但是這個圖片是一個靜態(tài)圖片,沒有交互性。但是使用py.offline.plot()方法,可以將圖片保存成一個html的網(wǎng)頁格式,其他人可以在電腦上直接打開這個html網(wǎng)頁,并且保留了圖片的原始樣式,具有交互性。
5、繪制雙y軸圖1)數(shù)據(jù)集如下

2)繪制不同地區(qū)的“任務(wù)完成量”和“任務(wù)完成率”情況
df = pd.read_excel('double_y.xlsx')x = df['地區(qū)']y1 = df['完成量']y2 = df['完成率']trace0 = go.Bar(x=x,y=y1,marker=dict(color=['red','blue','green','darkgrey','darkblue','orange']),opacity=0.5,name='不同地區(qū)的任務(wù)完成量')trace1 = go.Scatter(x=x,y=y2, mode='lines', name='不同地區(qū)的任務(wù)完成率', # 【步驟一】:使用這個參數(shù)yaxis='y2',就是繪制雙y軸圖 yaxis='y2')data = [trace0,trace1]layout = go.Layout(title='不同地區(qū)的任務(wù)完成量和任務(wù)完成率情況', xaxis=dict(title='地區(qū)'), yaxis=dict(title='不同地區(qū)的任務(wù)完成量'), # 【步驟二】:給第二個y軸,添加標(biāo)題,指定第二個y軸,在右側(cè)。 yaxis2=dict(title='不同地區(qū)的任務(wù)完成率',overlaying='y',side='right'), legend=dict(x=0.78,y=0.98,font=dict(size=12,color='black')))fig = go.Figure(data=data,layout=layout)fig.show()
結(jié)果如下:

1)相關(guān)庫和方法介紹
1、繪制多個子圖,需要先導(dǎo)入tools庫。from plotly import tools
2、tools.make_subplots(rows= ,cols=)用于指定繪圖布局,rows和cols表示將畫布布局成幾行幾列。
3、fig.append_trace()將每個圖形軌跡trace,繪制在不同的位置上。
2)分別繪制不同地區(qū)的“任務(wù)完成量”和“任務(wù)完成率”情況
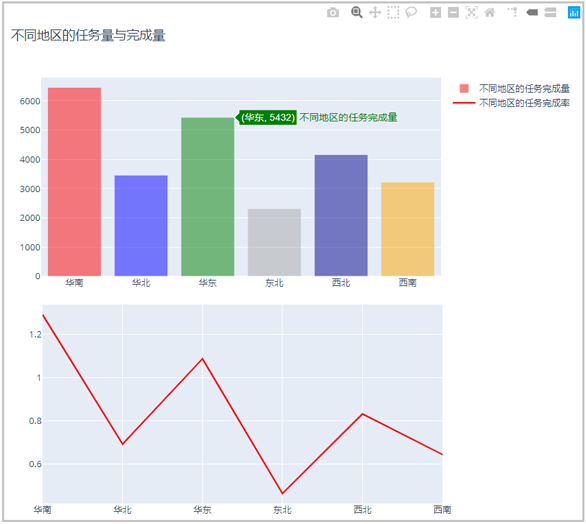
# 步驟一:導(dǎo)入相關(guān)庫from plotly import tools# 步驟二:指定繪圖布局fig = tools.make_subplots(rows=2,cols=1)# 步驟三:繪制圖形軌跡trace0 = go.Bar(x=x,y=y1,marker=dict(color=['red','blue','green','darkgrey','darkblue','orange']),opacity=0.5,name='不同地區(qū)的任務(wù)完成量') trace1 = go.Scatter(x=x,y=y2, mode='lines', name='不同地區(qū)的任務(wù)完成率', line=dict(width=2,color='red')) # 步驟四:將第一個軌跡,添加到第1行的第1個位置 # 將第二個軌跡,添加到第2行的第1個位置 fig.append_trace(trace0,1,1)fig.append_trace(trace1,2,1)# 步驟四:根據(jù)自己的需求,給圖形添加標(biāo)題。height、width參數(shù)用于指定圖形的寬和高fig.update_layout(title='不同地區(qū)的任務(wù)量與完成量',height=800,width=800)# 步驟五:展示圖形fig.show()
結(jié)果如下:

到此這篇關(guān)于python Plotly繪圖工具的簡單使用的文章就介紹到這了,更多相關(guān)python Plotly繪圖內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue-electron中修改表格內(nèi)容并修改樣式2. 利用FastReport傳遞圖片參數(shù)在報表上展示簽名信息的實現(xiàn)方法3. 以PHP代碼為實例詳解RabbitMQ消息隊列中間件的6種模式4. 微信小程序?qū)崿F(xiàn)商品分類頁過程結(jié)束5. 推薦一個好看Table表格的css樣式代碼詳解6. ASP常用日期格式化函數(shù) FormatDate()7. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解8. ASP新手必備的基礎(chǔ)知識9. HTML中的XML數(shù)據(jù)島記錄編輯與添加10. 不使用XMLHttpRequest對象實現(xiàn)Ajax效果的方法小結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備