python GUI庫圖形界面開發之PyQt5瀏覽器控件QWebEngineView詳細使用方法
PyQt5使用QWebEngineView控件來展示HTML頁面,對老版本的QWebView類不在進行維護,因為QWebEngineView使用CHromium內核可以給用戶帶來更好的體驗
QWebEngineView類中常用方法 方法 描述 load(QUrl url) 加載指定的URL并顯示 setHtml(QString&html) 將網頁視圖的內容設置為指定的HTML內容QWebEngineView控件使用load()函數加載一個Web頁面,實際上就是使用HTTP Get方法加載web頁面,這個控件可以加載本地的web頁面,也可以加載外部的WEb頁面,其核心代碼如下
view=QWebEngineView()view.load(QUrl(’https://www.jb51.net’))view.show()QWebEngineView加載顯示外部的web頁面實例
import sysfrom PyQt5.QtCore import *from PyQt5.QtGui import *from PyQt5.QtWidgets import *from PyQt5.QtWebEngineWidgets import *class MainWindow(QMainWindow): def __init__(self): super(MainWindow, self).__init__() self.setWindowTitle(’加載外部網頁的例子’) self.setGeometry(5,30,1355,730) self.browser=QWebEngineView() #加載外部的web界面 self.browser.load(QUrl(’https://www.jb51.net’)) self.setCentralWidget(self.browser)if __name__ == ’__main__’: app=QApplication(sys.argv) win=MainWindow() win.show() app.exit(app.exec_())
運行效果圖如下

在這里,我輸入的url是我的博客地址,所以加載的也就是這個網址請求的web界面
QWebEngineView加載并顯示嵌入的HTML代碼import sysfrom PyQt5.QtCore import *from PyQt5.QtGui import *from PyQt5.QtWidgets import *from PyQt5.QtWebEngineWidgets import *class MainWindow(QMainWindow): def __init__(self): super(MainWindow, self).__init__() self.setWindowTitle(’加載本地網頁的例子’) self.setGeometry(5,30,1355,730) self.browser=QWebEngineView() # #加載外部的web界面 # url=r’index.html’ # self.browser.load(QUrl(url)) self.browser.setHtml(’’’<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><body><h1>Hello PyQt5</h1><h1>Hello PyQt5</h1><h1>Hello PyQt5</h1><h1>Hello PyQt5</h1><h1>Hello PyQt5</h1></body></html>’’’) self.setCentralWidget(self.browser)if __name__ == ’__main__’: app=QApplication(sys.argv) win=MainWindow() win.show() app.exit(app.exec_())
運行圖片如下

注意使用QWebEngineView對象的setHTML()函數渲染HTml頁面時,如果頁面中使用的JavaScript代碼超過2M,程序渲染就會失敗
QWebEngineView調用JavaScript代碼實例通過QWebEnginePage類的runJavaScript(str,Callable)函數可以方便地實現PyQt和HTML、JavaScript的雙向通信,也實現了python代碼和Html,JavaScript代碼的解耦,便于開發人員進行分工協作,在PyQt對象中,訪問JavaScript的核心代碼如下
QWebEnginePage.runJavaScript(str,Callable)
完整代碼
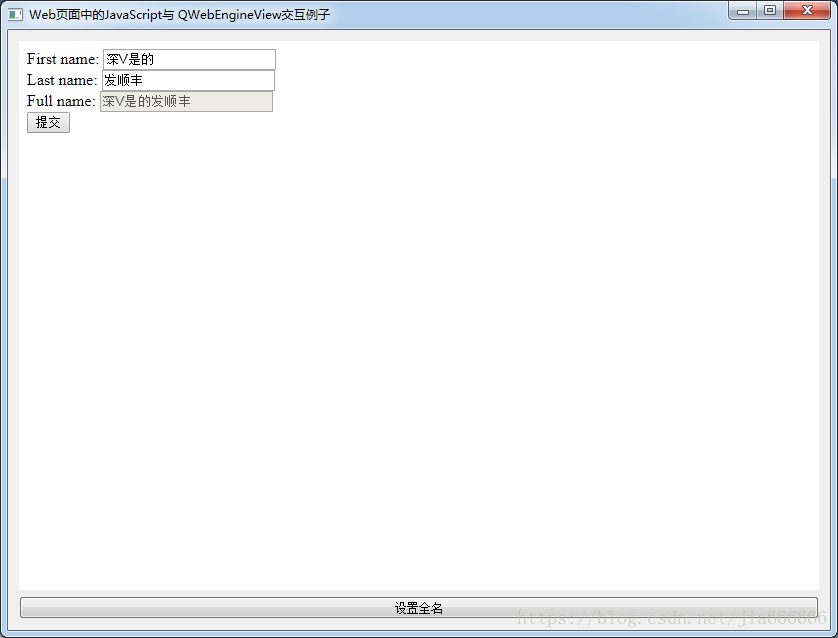
import sysfrom PyQt5.QtWebEngineWidgets import QWebEngineViewfrom PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton# 創建一個 application實例app = QApplication(sys.argv)win = QWidget()win.setWindowTitle(’Web頁面中的JavaScript與 QWebEngineView交互例子’)# 創建一個垂直布局器layout = QVBoxLayout()win.setLayout(layout)# 創建一個 QWebEngineView 對象view = QWebEngineView()view.setHtml(’’’ <html> <head> <title>A Demo Page</title> <script language='javascript'> // Completes the full-name control and // shows the submit button function completeAndReturnName() { var fname = document.getElementById(’fname’).value; var lname = document.getElementById(’lname’).value; var full = fname + ’’ + lname; document.getElementById(’fullname’).value = full; document.getElementById(’submit-btn’).style.display = ’block’; return full; } </script> </head> <body> <form> <label for='fname'>First name:</label> <input type='text' name='fname' id='fname'></input> <br /> <label for='lname'>Last name:</label> <input type='text' name='lname' id='lname'></input> <br /> <label for='fullname'>Full name:</label> <input disabled type='text' name='fullname' id='fullname'></input> <br /> <input type='submit' id='submit-btn'></input> </form> </body> </html>’’’)# 創建一個按鈕去調用 JavaScript代碼button = QPushButton(’設置全名’)def js_callback( result ): print(result)def complete_name(): view.page().runJavaScript(’completeAndReturnName();’, js_callback)# 按鈕連接 ’complete_name’槽,當點擊按鈕是會觸發信號button.clicked.connect(complete_name)# 把QWebView和button加載到layout布局中layout.addWidget(view)layout.addWidget(button)# 顯示窗口和運行appwin.show()sys.exit(app.exec_())

代碼分析
在本例中,初始化一個QWebEngineView對象,對象名稱View,然后通過View。page()函數獲得一個QWebEnginePage對象,就可以訪問整個web界面了。這個QWebEnginePage對象有一個異步的runJavaScript()函數,需要一個回調函數接收結果,其核心代碼如下
def js_callback( result ): print(result)def complete_name(): view.page().runJavaScript(’completeAndReturnName();’, js_callback)
本文詳細介紹了PyQt5瀏覽器控件QWebEngineView的使用方法,包括使用QWebEngineView調用JavaScript代碼,更多關于PyQt5瀏覽器控件QWebEngineView的使用方法請查看下面的相關鏈接
相關文章:
1. python GUI庫圖形界面開發之PyQt5布局控件QVBoxLayout詳細使用方法與實例2. python GUI庫圖形界面開發之PyQt5單行文本框控件QLineEdit詳細使用方法與實例3. python GUI庫圖形界面開發之PyQt5 Qt Designer工具(Qt設計師)詳細使用方法及Designer ui文件轉py文件方法4. python GUI庫圖形界面開發之PyQt5中QWebEngineView內嵌網頁與Python的數據交互傳參詳細方法實例5. python GUI庫圖形界面開發之PyQt5選項卡控件QTabWidget詳細使用方法與實例6. python GUI庫圖形界面開發之PyQt5計數器控件QSpinBox詳細使用方法與實例7. python GUI庫圖形界面開發之PyQt5不規則窗口實現與顯示GIF動畫的詳細方法與實例8. python GUI庫圖形界面開發之PyQt5工具欄控件QToolBar的詳細使用方法與實例9. python GUI庫圖形界面開發之PyQt5切換按鈕控件QPushButton詳細使用方法與實例10. python GUI庫圖形界面開發之PyQt5控件數據拖曳Drag與Drop詳細使用方法與實例

 網公網安備
網公網安備