.NET 8新預覽版使用 Blazor 組件進行服務器端呈現(項目體驗)
目錄
- 簡介
- 項目體驗
簡介
此預覽版添加了對使用 Blazor 組件進行服務器端呈現的初始支持。這是 Blazor 統一工作的開始,旨在使 Blazor 組件能夠滿足客戶端和服務器端的所有 Web UI 需求。這是該功能的早期預覽版,因此仍然受到一定限制,但我們的目標是無論選擇如何構建應用,都能使用可重用的 Blazor 組件。
服務器端呈現 (SSR) 是指服務器生成 HTML 以響應請求。使用 SSR 的應用加載速度很快,因為渲染 UI 的所有艱苦工作都在服務器上完成,而無需下載大型 JavaScript 捆綁包。ASP.NET Core 對帶有 MVC 和 Razor 頁面的 SSR 現有支持,但這些框架缺乏用于構建可重用的 Web UI 片段的組件模型。這就是開拓者的用武之地!我們正在添加對使用 Blazor 組件生成服務器呈現的 UI 的支持,這些組件也可以擴展到客戶端以實現豐富的交互性。
在此預覽版中,可以使用 Blazor 組件執行服務器端呈現,而無需任何 .cshtml 文件。框架將發現可路由的 Blazor 組件,并將其設置為終結點。不涉及 WebAssembly 或 WebSocket 連接。你不需要加載任何JavaScript。每個請求由相應終結點的 Blazor 組件獨立處理。
項目體驗
首先需要安裝 .NET 8預覽版最新版
1.創建一個空的 ASP.NET Core web app:
dotnet new web -o WebAppcd WebApp
2.在項目中添加一個簡單的Razor組件:
dotnet new razorcomponent -n MyComponent
更新MyComponent.razor內容,將其變成一個帶有路由的合適的HTML頁面;
@page "/"@implements IRazorComponentApplication<MyComponent><!DOCTYPE html><html lang="en"><body> <h1>Hello Blazor!</h1> <p>The time is @DateTime.Now.ToShortTimeString()</p></body></html>
你還需要在這個組件上實現接口IRazorComponentApplication,該接口目前用于幫助發現應用程序中的組件端點。這個設計可能會在以后的更新中改變,但目前這個接口是必需的。
4.在Program.cs中通過調用.AddRazorComponents()設置Razor組件服務
builder.Services.AddRazorComponents();
5.通過調用映射組件的端點。你需要為你的組件添加一個using指令:MapRazorComponents<TComponent>()
app.MapRazorComponents<WebApp.MyComponent>();
可路由組件將自動在所駐留的程序集中發現。再次注意,當前必須實現,但此設計可能會在以后的更新中更改。MyComponentTComponentIRazorComponentApplication
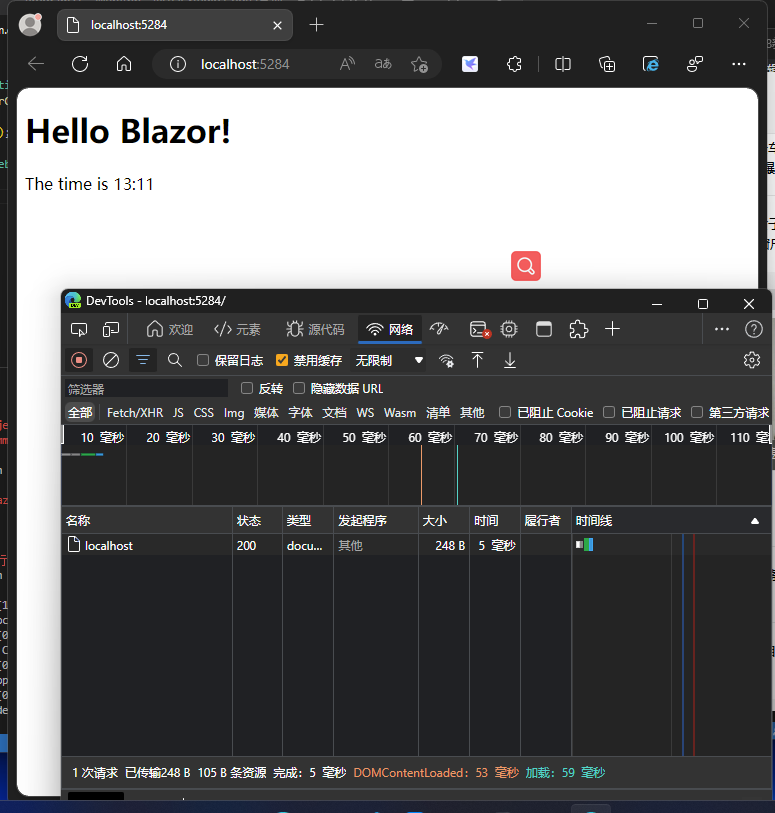
6.運行應用程序并瀏覽到應用程序根目錄查看你的組件渲染

但是似乎無法交互,我在使用了點擊事件但是沒法觸發了
修改MyComponent.razor文件代碼
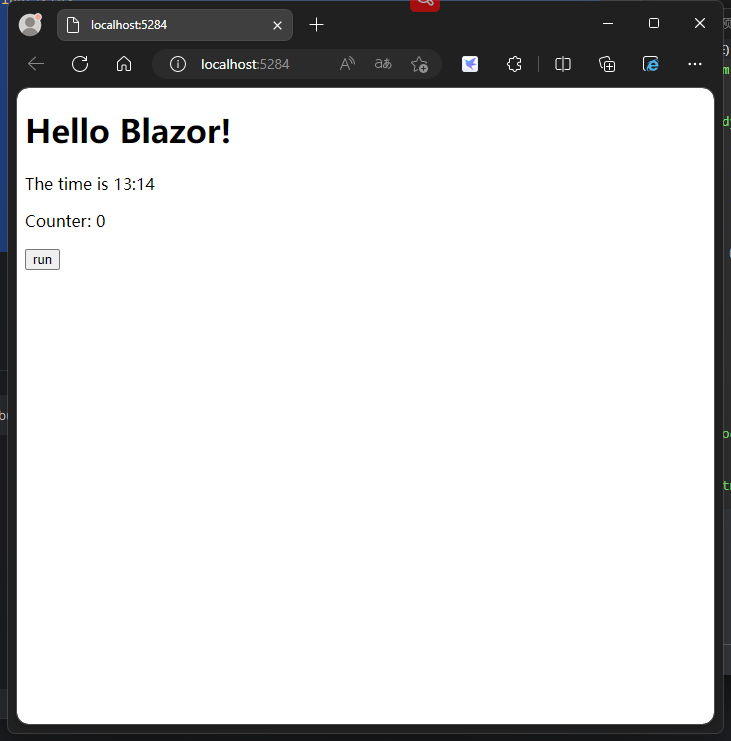
@page "/"@implements IRazorComponentApplication<MyComponent><!DOCTYPE html><html lang="en"><body> <h1>Hello Blazor!</h1> <p>The time is @DateTime.Now.ToShortTimeString()</p> <p>Counter: @counter</p> <button @onclick="OnClick">run</button> @code {private int counter = 0;private void OnClick(){ counter++;} }</body></html>運行效果:

當我們點擊按鈕并不會觸發事件!可能是需要寫js去完成,歡迎大佬一塊討論討論新的技術
到此這篇關于.NET 8新預覽版本使用 Blazor 組件進行服務器端呈現的文章就介紹到這了,更多相關.NET使用 Blazor 組件內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備