文章詳情頁
淺談vue中所有的封裝方式總結(jié)
瀏覽:13日期:2022-09-28 13:13:12
目錄1.封裝API 2.注冊全局工具組件 3.封裝全局函數(shù)4. 為了減少頁面代碼量的封裝
如何確定我需要封裝呢?
1.復用,如果覺得以后還會用到
2.你覺得方便,別的地方可能也需要用
3.如果不封裝,頁面代碼臃腫的時候
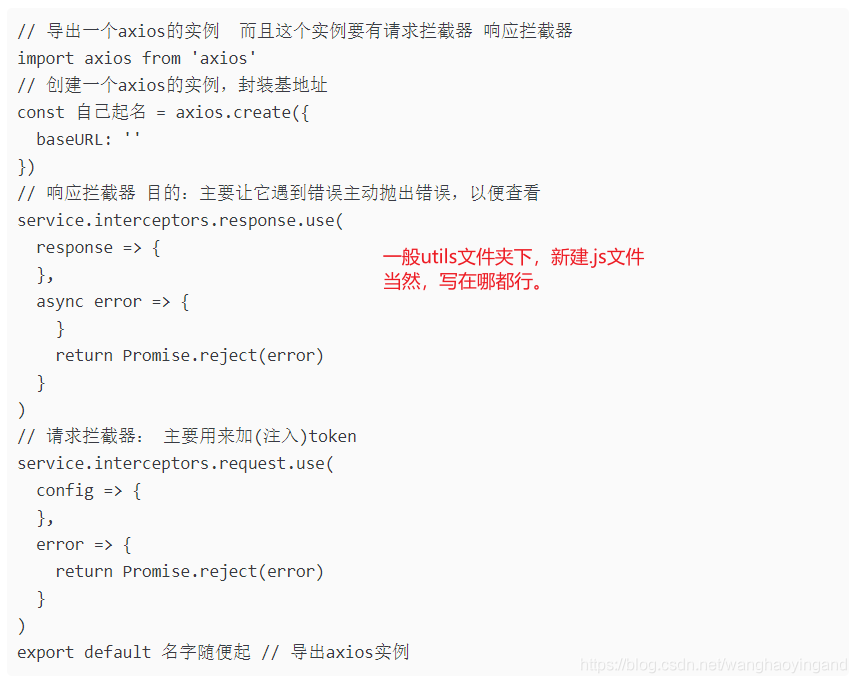
1.封裝API使用場景:業(yè)務(wù)中最常見最普通的封裝
步驟一:

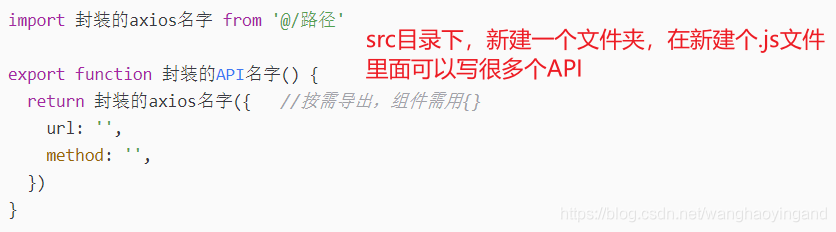
步驟二:

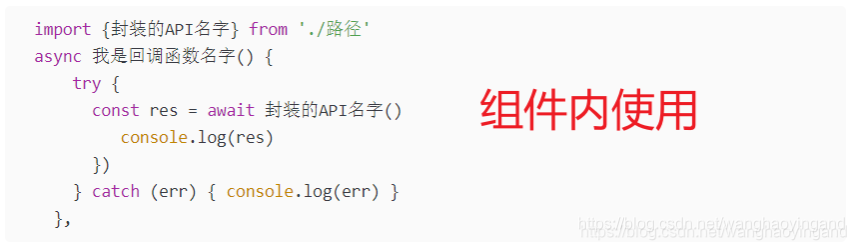
步驟三:

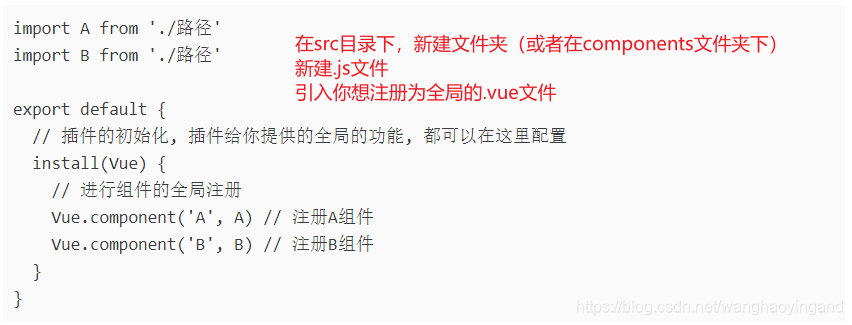
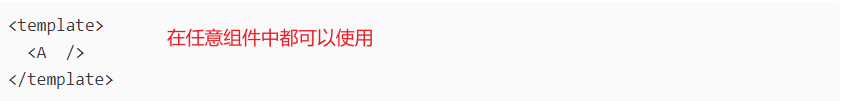
使用場景:想讓組件全局可用,尤其是第三方插件使用時
步驟一:

步驟二:

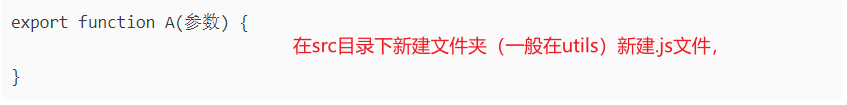
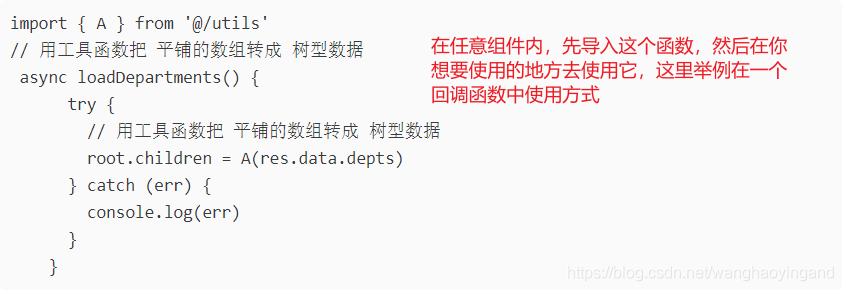
使用場景:有些邏輯處理函數(shù)代碼量很大,且具有獨特功能(如日期處理函數(shù),數(shù)組轉(zhuǎn)樹函數(shù)),可能以后別的地方要用,就封裝起來,方便。
步驟一:

步驟二:

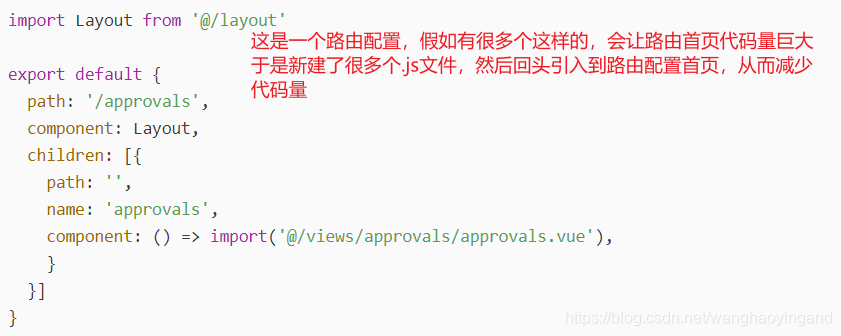
使用場景:很多,這里以注冊路由表舉例,理解封裝思想
步驟一:

步驟二:

到此這篇關(guān)于淺談vue中所有的封裝方式總結(jié)的文章就介紹到這了,更多相關(guān)vue所有的封裝內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
標簽:
Vue
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. Jsp中request的3個基礎(chǔ)實踐3. 解析原生JS getComputedStyle4. jsp實現(xiàn)登錄驗證的過濾器5. msxml3.dll 錯誤 800c0019 系統(tǒng)錯誤:-2146697191解決方法6. 輕松學習XML教程7. jsp+servlet簡單實現(xiàn)上傳文件功能(保存目錄改進)8. ASP刪除img標簽的style屬性只保留src的正則函數(shù)9. ASP基礎(chǔ)入門第八篇(ASP內(nèi)建對象Application和Session)10. ASP基礎(chǔ)知識Command對象講解
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備