vue異步更新dom的實現淺析
Data對象:vue中的data方法中返回的對象;
Dep對象:每一個Data屬性都會創建一個Dep,用來搜集所有使用到這個Data的Watcher對象;
Watcher對象:主要用于渲染DOM
Vue異步更新DOM的原理Vue中的數據更新是異步的,意味著我們在修改完Data之后并不能立刻獲取修改后的DOM元素。
1 什么時候能獲取到真正的DOM元素?在Vue的nextTick回調中。
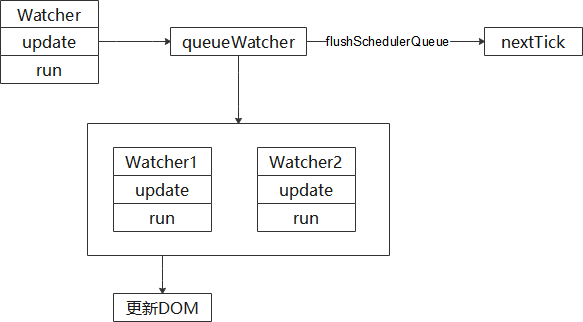
2 為什么Vue需要通過nextTick方法才能獲取最新的DOM?2.1 vue在調用Watcher更新視圖時,并不會直接進行更新,而是把需要更新的Watcher加入到Queue隊列里,然后把具體的更新方法flushSchedulerQueue 傳給nexTick 進行調用。
// src > core > observer > watcher.js + scheduler.js// 當一個 Data 更新時,會依次執行以下代碼// 1. 觸發 Data.set// 2. 調用 dep.notify// 3. Dep 會遍歷所有相關的 Watcher 執行 update 方法class Watcher { // 4. 執行更新操作 update() { queueWatcher(this); }}const queue = [];function queueWatcher(watcher: Watcher) { // 5. 將當前 Watcher 添加到異步隊列 queue.push(watcher); // 6. 執行異步隊列,并傳入回調 nextTick(flushSchedulerQueue);}// 更新視圖的具體方法function flushSchedulerQueue() { let watcher, id; // 排序,先渲染父節點,再渲染子節點 // 這樣可以避免不必要的子節點渲染,如:父節點中 v-if 為 false 的子節點,就不用渲染了 queue.sort((a, b) => a.id - b.id); // 遍歷所有 Watcher 進行批量更新。 for (index = 0; index < queue.length; index++) { watcher = queue[index]; // 更新 DOM watcher.run(); }}

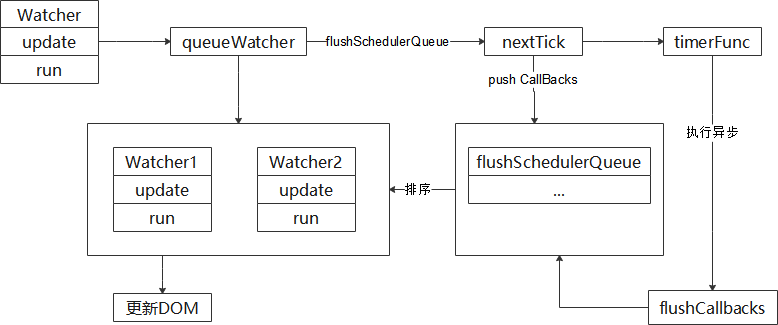
2.2 nextTick -- 將傳入的flushSchedulerQueue 添加到callbacks 數組中,然后執行了timerFunc 方法。
const callbacks = [];let timerFunc;function nextTick(cb?: Function, ctx?: Object) { let _resolve; // 1.將傳入的 flushSchedulerQueue 方法添加到回調數組 callbacks.push(() => { cb.call(ctx); }); // 2.執行異步任務 // 此方法會根據瀏覽器兼容性,選用不同的異步策略 timerFunc();}
2.3 timerFunc方法 -- 是根據瀏覽器兼容性創建的一個異步方法,執行完該方法就會調用flushSchedulerQueue 方法進行具體的DOM更新。
let timerFunc;// 判斷是否兼容 Promiseif (typeof Promise !== 'undefined') { timerFunc = () => { Promise.resolve().then(flushCallbacks); }; // 判斷是否兼容 MutationObserver // https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver} else if (typeof MutationObserver !== 'undefined') { let counter = 1; const observer = new MutationObserver(flushCallbacks); const textNode = document.createTextNode(String(counter)); observer.observe(textNode, { characterData: true, }); timerFunc = () => { counter = (counter + 1) % 2; textNode.data = String(counter); }; // 判斷是否兼容 setImmediate // 該方法存在一些 IE 瀏覽器中} else if (typeof setImmediate !== 'undefined') { // 這是一個宏任務,但相比 setTimeout 要更好 timerFunc = () => { setImmediate(flushCallbacks); };} else { // 如果以上方法都不知道,使用 setTimeout 0 timerFunc = () => { setTimeout(flushCallbacks, 0); };}// 異步執行完后,執行所有的回調方法,也就是執行 flushSchedulerQueuefunction flushCallbacks() { for (let i = 0; i < copies.length; i++) { callbacks[i](); }}

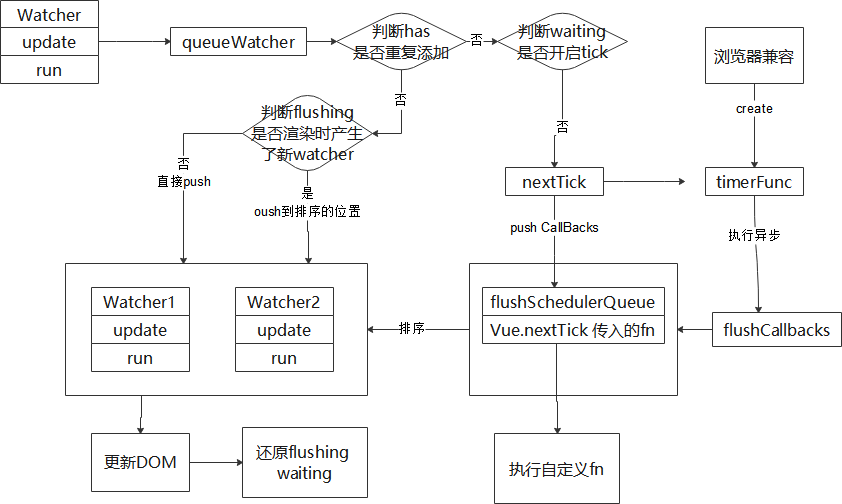
2.4 完善邏輯判斷
2.4.1 判斷has 標識,避免在一個Queue 中添加相同的Watcher;
2.4.2 判斷waiting 標識,讓所有的Watcher 都在一個tick 內進行更新;
2.4.3 判斷flushing 標識,處理Watcher 渲染時,可能產生的新Watcher。
如觸發了v-if 條件,新增的Watcher 渲染。

tip:nextTick 只是單純通過Promise、setTimeout等方法模擬的異步任務。
3 為什么this.$nextTick 能夠獲取更新后的DOM?調用this.$nextTick 其實就是調用圖中的nextTick 方法,在異步隊列中執行回調函數。根據先進先出原則,修改Data 觸發的更新異步隊列會先得到執行,執行完成后就生成了新的DOM,接下來執行this.$nextTick 的回調函數時,能獲取到更新后的DOM元素了。
// 我們使用 this.$nextTick 其實就是調用 nextTick 方法Vue.prototype.$nextTick = function (fn: Function) { return nextTick(fn, this);};總結:vue異步更新的原理
修改 Vue 中的 Data 時,就會觸發所有和這個 Data 相關的 Watcher 進行更新。首先,會將所有的 Watcher 加入隊列 Queue。然后,調用 nextTick 方法,執行異步任務。在異步任務的回調中,對 Queue 中的 Watcher 進行排序,然后執行對應的 DOM 更新。
到此這篇關于vue異步更新dom的實現淺析的文章就介紹到這了,更多相關vue異步更新dom內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備