Vue 實(shí)例中使用$refs的注意事項(xiàng)
在開(kāi)發(fā)過(guò)程中,經(jīng)常會(huì)通過(guò)實(shí)例的vm.$refs(this.$refs)取得通過(guò)ref注冊(cè)過(guò)的組件,并進(jìn)行相應(yīng)操作,但存在取不到元素的情況,其根本原因是因?yàn)?refs只能取得mounted(渲染)之后的元素。

例如,在這種情況中,若flag從真值切換到假值取不到節(jié)點(diǎn)是正常的,因?yàn)関-if如果為假值,那么該節(jié)點(diǎn)不會(huì)被渲染。
但如果從假值切換到真值時(shí),也可能取不到節(jié)點(diǎn),這是因?yàn)殇秩拘枰獣r(shí)間,通常可以使用$nextTick()解決。
...<el-table v-if='flag' ref='table'> <el-table-column prop='prop1'></el-table-column> <el-table-column prop='prop2'></el-table-column></el-table>... export default { methods: { this.$refs.table.XXX() }}
但存在一個(gè)極特殊的情況,第一次頁(yè)面渲染的時(shí)候,$refs也取不到值。這個(gè)時(shí)候就要考慮v-show進(jìn)行組件元素的隱藏與展示。
因?yàn)関-show是通過(guò)css的display:none進(jìn)行隱藏控制,所以一開(kāi)始就會(huì)渲染,肯定能夠取到元素
補(bǔ)充:Vue.js中ref ($refs)用法舉例總結(jié)及應(yīng)注意的坑
一、根據(jù)官方文檔總結(jié)的用法:看Vue.js文檔中的ref部分,自己總結(jié)了下ref的使用方法以便后面查閱。
1、ref使用在外面的組件上
HTML 部分
<div v-on:click='consoleRef'> <component-father ref='outsideComponentRef'> </component-father> <p>ref在外面的組件上</p></div>
js部分
var refoutsidecomponentTem={ template:'<div class=’childComp’><h5>我是子組件</h5></div>' }; var refoutsidecomponent=new Vue({ el:'#ref-outside-component', components:{ 'component-father':refoutsidecomponentTem }, methods:{ consoleRef:function () {console.log(this); // #ref-outside-component vue實(shí)例console.log(this.$refs.outsideComponentRef); // div.childComp vue實(shí)例 } } });
2、ref使用在外面的元素上
HTML部分
<!--ref在外面的元素上--><div v-on:click='consoleRef' > <component-father> </component-father> <p ref='outsideDomRef'>ref在外面的元素上</p></div>
JS部分
var refoutsidedomTem={ template:'<div class=’childComp’><h5>我是子組件</h5></div>' }; var refoutsidedom=new Vue({ el:'#ref-outside-dom', components:{ 'component-father':refoutsidedomTem }, methods:{ consoleRef:function () {console.log(this); // #ref-outside-dom vue實(shí)例console.log(this.$refs.outsideDomRef); // <p> ref在外面的元素上</p> } } });
3、ref使用在里面的元素上---局部注冊(cè)組件
HTML部分
<!--ref在里面的元素上--><div id='ref-inside-dom'> <component-father> </component-father> <p>ref在里面的元素上</p></div>
JS部分
var refinsidedomTem={ template:'<div class=’childComp’ v-on:click=’consoleRef’>' + '<h5 ref=’insideDomRef’>我是子組件</h5>' + '</div>', methods:{ consoleRef:function () {console.log(this); // div.childComp vue實(shí)例 console.log(this.$refs.insideDomRef); // <h5 >我是子組件</h5> } } }; var refinsidedom=new Vue({ el:'#ref-inside-dom', components:{ 'component-father':refinsidedomTem } });
4、ref使用在里面的元素上---全局注冊(cè)組件
HTML部分
<!--ref在里面的元素上--全局注冊(cè)--><div id='ref-inside-dom-all'> <ref-inside-dom-quanjv></ref-inside-dom-quanjv></div>
JS部分
Vue.component('ref-inside-dom-quanjv',{ template:'<div class=’insideFather’> ' + '<input type=’text’ ref=’insideDomRefAll’ v-on:input=’showinsideDomRef’>' + ' <p>ref在里面的元素上--全局注冊(cè) </p> ' + '</div>', methods:{ showinsideDomRef:function () {console.log(this); //這里的this其實(shí)還是div.insideFatherconsole.log(this.$refs.insideDomRefAll); // <input type='text'> } } }); var refinsidedomall=new Vue({ el:'#ref-inside-dom-all' });二、應(yīng)注意的坑
1、如果通過(guò)v-for 遍歷想加不同的ref時(shí)記得加 :號(hào),即 :ref =某變量 ;
這點(diǎn)和其他屬性一樣,如果是固定值就不需要加 :號(hào),如果是變量記得加 :號(hào)

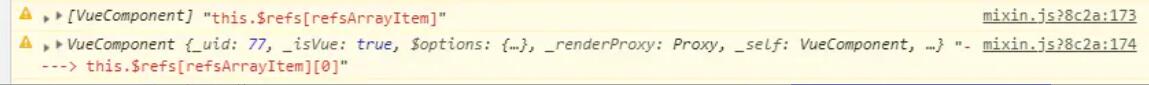
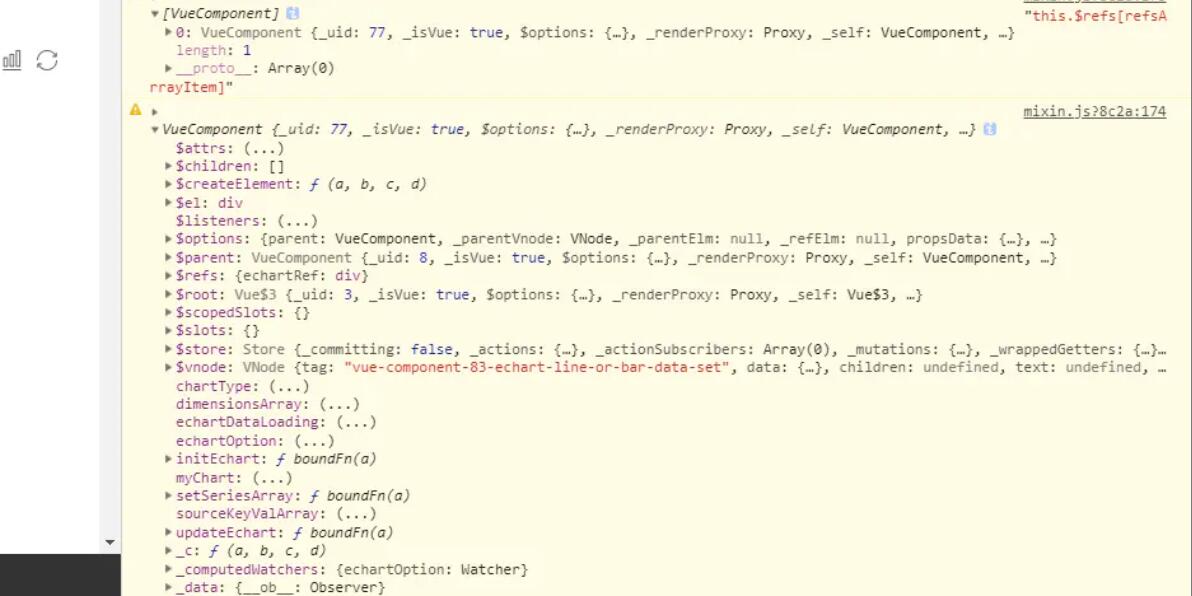
2、通過(guò) :ref =某變量 添加ref(即加了:號(hào)) ,如果想獲取該ref時(shí)需要加 [0],如this.$refs[refsArrayItem] [0];如果不是:ref =某變量的方式而是 ref =某字符串時(shí)則不需要加,如this.$refs[refsArrayItem]

加和不加[0]的區(qū)別--未展開(kāi)

加和不加[0]的區(qū)別--展開(kāi)了
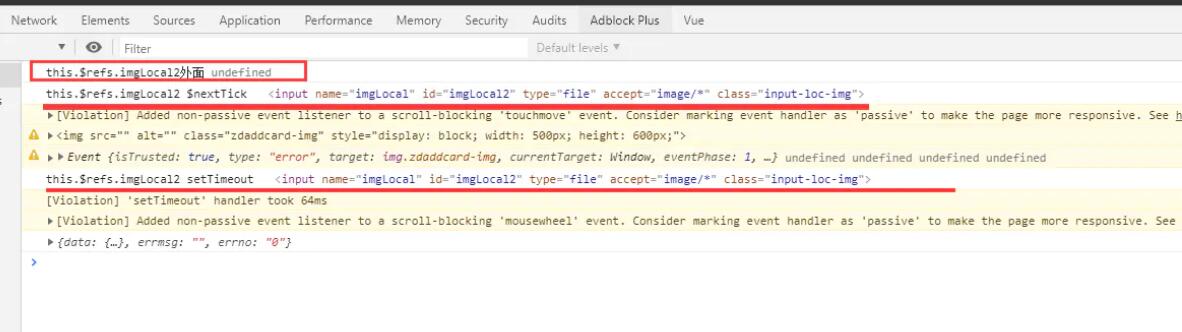
3、想在element ui 對(duì)話框打開(kāi)后取dom時(shí),應(yīng)該使用$nextTick,而不是直接使用this.$refs. imgLocal2:
console.log(’this.$refs.imgLocal2外面’, this.$refs.imgLocal2); setTimeout(() => { console.log(’this.$refs.imgLocal2 setTimeout’, this.$refs.imgLocal2); }, 500); // 不推薦 this.$nextTick(() => { console.log(’this.$refs.imgLocal2 $nextTick’, this.$refs.imgLocal2); });

以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. Nginx+php配置文件及原理解析2. Intellij IDEA 2019 最新亂碼問(wèn)題及解決必殺技(必看篇)3. Android Manifest中meta-data擴(kuò)展元素?cái)?shù)據(jù)的配置與獲取方式4. java中throws實(shí)例用法詳解5. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫(huà)特效6. 關(guān)于HTML5的img標(biāo)簽7. Android自定義View實(shí)現(xiàn)掃描效果8. PHP5.0正式發(fā)布 不完全兼容PHP4 新增多項(xiàng)功能9. css3溢出隱藏的方法10. ASP.NET MVC獲取多級(jí)類別組合下的產(chǎn)品

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備