vue 項(xiàng)目@change多個(gè)參數(shù)傳值多個(gè)事件的操作
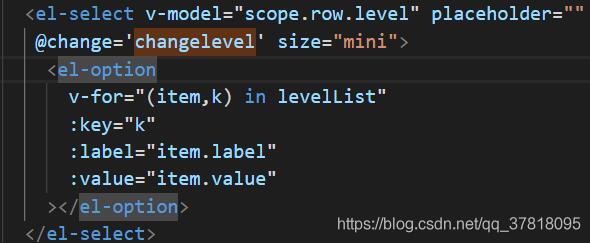
首先是只有一個(gè)change事件

changelevel()//選擇值
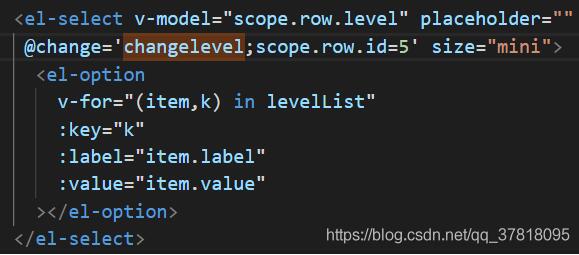
若想改變select同時(shí)改變r(jià)ow里的值

多個(gè)事件用;分割開來
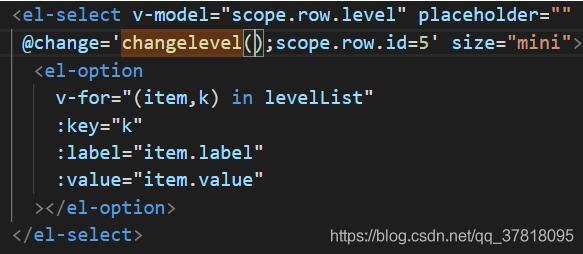
此時(shí)發(fā)現(xiàn)changelevel()不執(zhí)行那么加上()呢

changelevel(val){ console.log(val) => //undefined}
表示未傳參數(shù) 輸出undefined
那么要傳值傳誰(shuí)呢

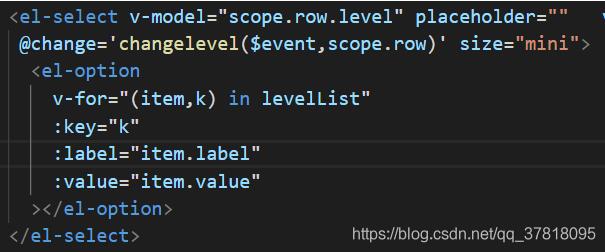
傳入$event 再次輸出就可獲取選擇值
補(bǔ)充:element-ui @change添加自定義參數(shù)
element-ui的change事件默認(rèn)參數(shù)是一個(gè)value值,比如下拉框的change事件默認(rèn)參數(shù)是選中的value值,但是實(shí)際項(xiàng)目中我們要傳的一般不止這一個(gè)參數(shù),如果直接追加兩個(gè)參數(shù)可能獲取不到,這時(shí)需要把參數(shù)中的默認(rèn)參數(shù)名換成$event即可,
//第一個(gè)參數(shù)是默認(rèn)的value參數(shù),第二個(gè)是我們自己想傳入的參數(shù)
@change=’selectChange($event,scope.row)’
或者使用第二種方法:
@change=’(val)=>selectChange(value,scope.row)’
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. Intellij IDEA 2019 最新亂碼問題及解決必殺技(必看篇)2. 利用django創(chuàng)建一個(gè)簡(jiǎn)易的博客網(wǎng)站的示例3. PHP5.0正式發(fā)布 不完全兼容PHP4 新增多項(xiàng)功能4. JS+css3實(shí)現(xiàn)幻燈片輪播圖5. ASP.NET MVC獲取多級(jí)類別組合下的產(chǎn)品6. 未來的J2EE主流應(yīng)用框架:對(duì)比Spring和EJB37. Android自定義View實(shí)現(xiàn)掃描效果8. 《javascript設(shè)計(jì)模式》學(xué)習(xí)筆記三:Javascript面向?qū)ο蟪绦蛟O(shè)計(jì)單例模式原理與實(shí)現(xiàn)方法分析9. JS繪圖Flot如何實(shí)現(xiàn)動(dòng)態(tài)可刷新曲線圖10. 關(guān)于HTML5的img標(biāo)簽

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備