vue組件入門知識全梳理
組件

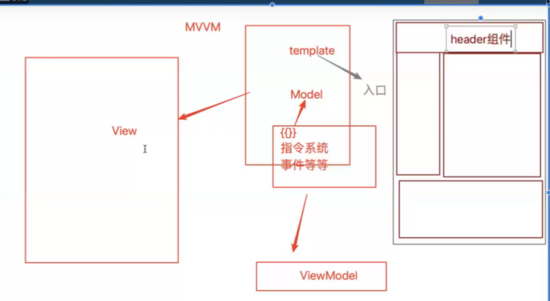
概念:template是入口組件,那么掛載在template下的組件是入口組件的子組件
局部組件
三步口訣:聲子,掛子,用子
聲明一個局部組件,變量名首字母大寫(為了和H5標簽做區分),里面的內容和vue實例化對象的內容相似,但是不需要el,data必須是一個函數,函數返回一個對象 把組件掛載到入口文件的components對象中。 在入口文件的template中使用,可以是雙閉合標簽也可以是單閉合標簽全局組件
Vue.component(name,options)
第一個參數是組件的名稱
第二個參數是組件的對象
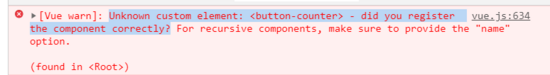
注意全局組件要在創建Vue實例化對象前,否則會報錯

// 全局組件(要在創建Vue實例之前) Vue.component(’Vbtn’, { template: `<button>全局按鈕組件</button>` }) // 1、創建一個入口組件 // 2、創建頭部組件,側邊欄組件和內容組件 var Heard = { template: ` <div> <h2>我是頭部組件</h2> <Vbtn></Vbtn> </div> ` } var Aside = { template: ` <div>我是側邊欄組件</div> ` } var Content = { template: ` <div>我是內容組件</div> ` } var App = { template: ` <div class='main'> <Heard class = 'heaed'></Heard> <div class='main2'> <Aside class='aside'></Aside> <Content /> </div> </div> `, components: { Heard, Aside, Content } } new Vue({ el: '#app', data() { return { msg: '這是測試' } }, template: ` <App></App> `, components: { App } });
組件深入
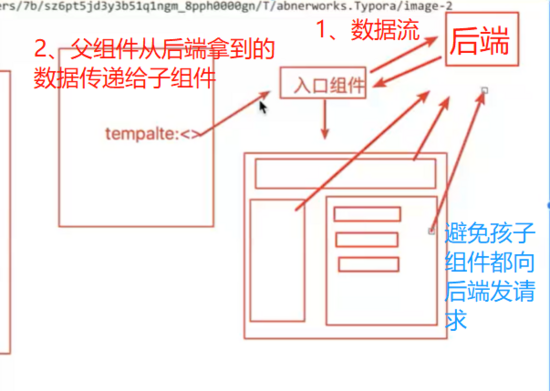
問:為什么要通過父親獲取數據,在傳遞到子組件呢?
答:通過父親向后端獲取數據,然后在分發到各組件可以減少后端的交互,不然各個組件都向后端發送請求影響性能
見下圖:

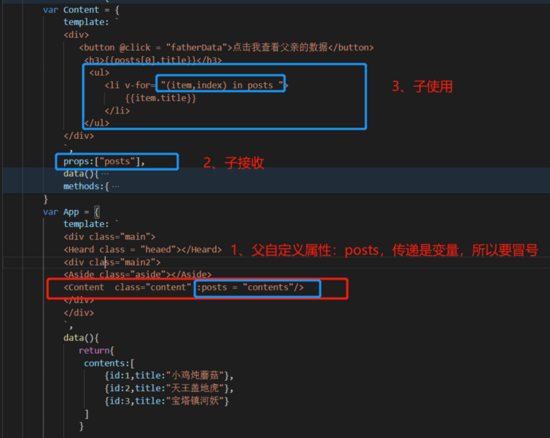
父子組件傳值(父傳子)
1、父 用子 時通過 綁定自定義屬性 傳遞,
2、子要 聲明 props:[’屬性’]接收父綁定的自定義屬性
3、收到就是自己的隨便用
在template中直接使用 在js中this.屬性名

小補充:綁定自定義屬性時:常量傳遞直接用,變量傳遞加冒號
總結父傳子
父用子:先聲子、掛子、用子
父傳子:父傳子(屬性)、子聲明(接收)、子使用
子傳父
1、父 用子 綁定 自定義事件
2、子觸發自定義事件:this.$emit()
第一個參數是**自定義事件名**第二個參數是**傳遞進去的值**
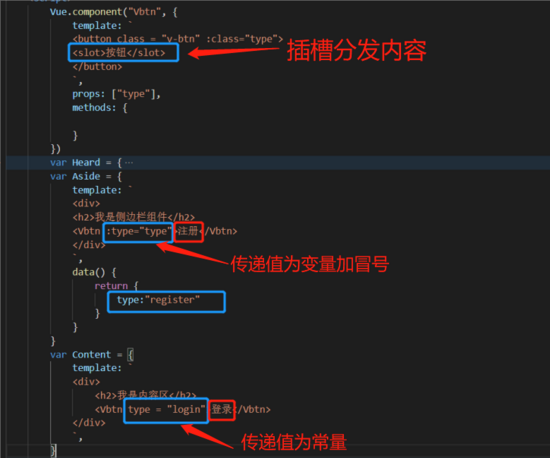
全局組件的數據傳遞 1、通過VUE內置組件slot分發內容
原因:如果不使用slot無法修改全局組件的內容
作用:slot元素作為承載分發內容的出口
2、父子傳值
自定義屬性傳遞常量直接使用不需要加冒號

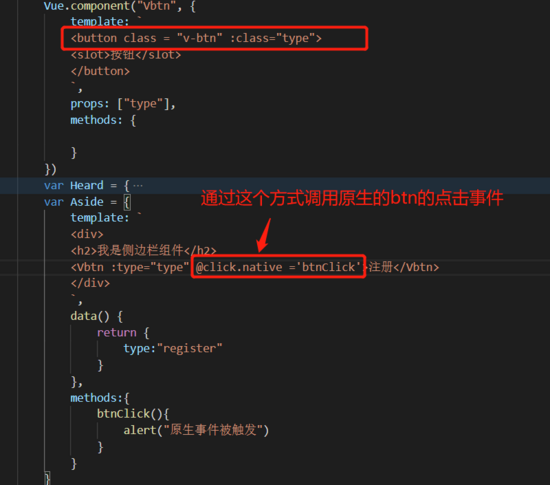
如果要觸發原生的事件需要通過 @原生事件名.native調用

3、具名插槽
在子組件中聲明使用vue的內置組件:
<slot name = 'one'></slot>
父組件中調用
<h2 slot= 'one'></h2>
這樣做的目的:可以一條數據一個坑,數據不會亂了
附加功能
1、過濾器filters
1、作用:對當前數據添油加醋
2、語法:聲明在組件內使用filters對象,返回一個函數,函數一定要有返回值
3、調用:template中調用過濾器:數據屬性|過濾器名字
var Content = { template: ` <div> <input type = number v-model = 'msg'/> <h2>{{msg|RmbData}}</h2> </div> `, data(){ return{ msg:10 } }, filters:{ RmbData(value){ return ’$’+value } } }
生命周期
總結
到此這篇關于vue組件入門知識全梳理的文章就介紹到這了,更多相關vue組件知識內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:
1. IDEA EasyCode 一鍵幫你生成所需代碼2. Ajax引擎 ajax請求步驟詳細代碼3. Java構建JDBC應用程序的實例操作4. Spring應用拋出NoUniqueBeanDefinitionException異常的解決方案5. ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)6. javascript設計模式 ? 建造者模式原理與應用實例分析7. 一篇文章帶你了解JavaScript-對象8. Python使用oslo.vmware管理ESXI虛擬機的示例參考9. IntelliJ IDEA設置條件斷點的方法步驟10. Express 框架中使用 EJS 模板引擎并結合 silly-datetime 庫進行日期格式化的實現方法

 網公網安備
網公網安備