Vue 禁用瀏覽器的前進后退操作
一.禁用前進后退功能
在開發(fā)vue應用中,如何禁用瀏覽器的前進后退功能呢?
網(wǎng)上搜到的答案基本如下:
history.pushState(null, null, document.URL)window.addEventListener(’popstate’, function() { history.pushState(null, null, document.URL)})
但應該放在哪兒?
經(jīng)過嘗試,我是如此寫的:
main.js中,增加popstate監(jiān)聽
window.addEventListener(’popstate’, function() { history.pushState(null, null, document.URL)})
router的index.js中:
const router = new Router({ mode: ’hash’, routes, scrollBehavior: () => { history.pushState(null, null, document.URL) }})
這里我將pushState放在了scrollBehavior中。當然,你也可以嘗試放在router的beforeEach/afterEach中
router.afterEach((to, from) => { history.pushState(null, null, location.protocol + ’//’ + location.host + ’/#’ + to.path)})
不過這里的URL就不能使用document.URL了,因為此時的 document.URL 指向的是上一頁面的 URL,這會導致第一次頁面回退禁用無效。
二、history
history 對象包含瀏覽器歷史。
常見屬性/方法:
history.length - 屬性保存著歷史記錄的URL數(shù)量;
history.back() - 等同于在瀏覽器點擊后退按鈕;
history.forward() - 等同于在瀏覽器中點擊前進按鈕;
history.go() - 加載 history 列表中的某個具體頁面。
H5新增了屬性/方法/事件:
history.state - 屬性用來保存記錄對象;
history.pushState() - 向瀏覽器的歷史記錄中添加一個狀態(tài);
history.replaceState() - 修改當前歷史記錄實體;
popstate事件 - 當活動歷史記錄條目更改時,將觸發(fā)
1.history.state
返回當前頁面的state對象
2.history.pushState(state, title, url)
state: 狀態(tài)對象可以是任何可以序列化的對象。
title: 當前大多數(shù)瀏覽器都忽略此參數(shù),盡管將來可能會使用它。
url: 新歷史記錄條目的URL由此參數(shù)指定。如果未指定此參數(shù),則將其設置為文檔的當前URL。
3.history.replaceState(state, title, url)
修改當前歷史記錄實體,如果你想更新當前的state對象或者當前歷史實體的URL來響應用戶的的動作的話這個方法將會非常有用。
參數(shù)與pushState類似。
4.popstate事件
當活動歷史記錄條目更改時,將觸發(fā)popstate事件。
需要注意的是調用history.pushState()或history.replaceState()不會觸發(fā)popstate事件。只有在做出瀏覽器動作時,才會觸發(fā)該事件,如用戶點擊瀏覽器的回退按鈕(或者在Javascript代碼中調用history.back()或者history.forward()方法)。
不同的瀏覽器在加載頁面時處理popstate事件的形式存在差異。頁面加載時Chrome和Safari通常會觸發(fā)(emit )popstate事件,但Firefox則不會。
補充知識:vue實現(xiàn)前進刷新,后退不刷新心得
最近在用vue做移動端的項目。希望實現(xiàn)前進刷新、后退不刷新的效果。即加載過的界面能緩存起來(返回不用重新加載),關閉的界面能被銷毀掉(再進入時重新加載)。例如對a->b 前進(b)刷新,b->a 后退(a)不刷新。
需求:
默認顯示 A
B 跳到 A,A 不刷新
C 跳到 A,A 刷新
實現(xiàn)方式:
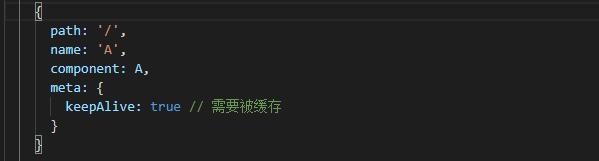
在 A 路由里面設置 meta 屬性


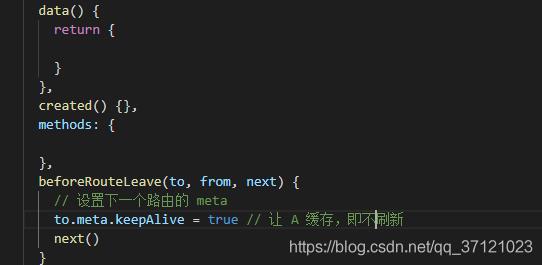
在 B 組件里面設置 beforeRouteLeave:

vue新手注意:在App.vue中配置緩存的視圖組件
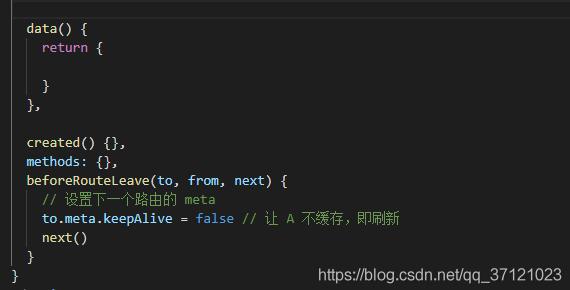
在 C 組件里面設置 beforeRouteLeave:

以上這篇Vue 禁用瀏覽器的前進后退操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備