vue將data恢復(fù)到初始狀態(tài) && 重新渲染組件實(shí)例
1. 將data恢復(fù)到初始狀態(tài)
Object.assign(this.$data, this.$options.data()) // 初始化data
這里的 this.$options.data() 作為源對(duì)象, this.$data 作為目標(biāo)對(duì)象。源對(duì)象覆蓋并合并目標(biāo)對(duì)象中的內(nèi)容,即有則覆蓋,無則添加。
2. 重新渲染組件
方法一:v-if(可以重置生命周期)
雖然能實(shí)現(xiàn)重新渲染,但不推薦首選
方法二:給組件加key值【推薦】
通過修改key的值,就會(huì)重新渲染該組件
方法三:this.$forceUpdate()
迫使 Vue 實(shí)例重新渲染。注意它僅僅影響實(shí)例本身和插入插槽內(nèi)容的子組件,而不是所有子組件。
補(bǔ)充知識(shí):vue強(qiáng)制刷新組件 ----組件重置到初始狀態(tài)
把一個(gè)組件重置到初始狀態(tài)是一個(gè)常見的需求,推薦的做法有兩種,一種是父組件重置子組件的 prop,另一種是子組件暴露一個(gè)重置的方法供父組件調(diào)用。但有些時(shí)候,子組件既沒有提供重置的方法,也沒提供 prop 來重置自己的狀態(tài)。
更重要的是,這個(gè)子組件我們還動(dòng)不了。于是我們就需要一種 hack 的方式來強(qiáng)制子組件重置到初始狀態(tài)。
方法如下:
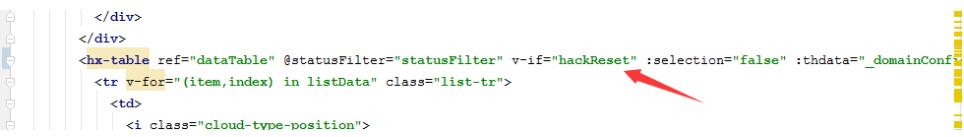
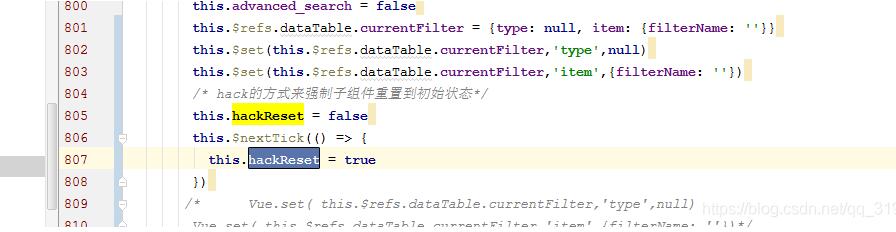
hack 的方式來強(qiáng)制子組件重置到初始狀態(tài)


在你需要重置組件狀態(tài)的操作里面加上這個(gè)句話,就可以實(shí)現(xiàn)組件的刷新,
v-if 在切換時(shí),元素及它的綁定數(shù)據(jù)和組件都會(huì)被銷毀并重建
以上這篇vue將data恢復(fù)到初始狀態(tài) && 重新渲染組件實(shí)例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP中if語句、select 、while循環(huán)的使用方法2. chat.asp聊天程序的編寫方法3. CSS 使用Sprites技術(shù)實(shí)現(xiàn)圓角效果4. phpstudy apache開啟ssi使用詳解5. 詳解瀏覽器的緩存機(jī)制6. ASP新手必備的基礎(chǔ)知識(shí)7. ASP常用日期格式化函數(shù) FormatDate()8. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?9. 推薦一個(gè)好看Table表格的css樣式代碼詳解10. HTML中的XML數(shù)據(jù)島記錄編輯與添加

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備