vue 解決兄弟組件、跨組件深層次的通信操作
兄弟組件之間的通信同樣是在項(xiàng)目中經(jīng)常會(huì)遇到的組件間的通信問(wèn)題之一, 這種問(wèn)題的最根本方法就是: 把兄弟組件內(nèi)部的變量提升到一個(gè)中央倉(cāng)庫(kù)。
借助父級(jí)組件鏈?zhǔn)浇换?/b>
使子組件1 通過(guò) $emit 通知父級(jí), 父級(jí)再通過(guò)響應(yīng) 子組件1 的事件去觸發(fā)子組件2的事件,這樣的鏈?zhǔn)讲僮鳎谧咏M件不多的時(shí)候,但是一個(gè)不錯(cuò)的解決方法
子組件1
<template> <div> <p @click='$emit(’fromFirst’,’來(lái)自A組件’)'>first組件</p> </div></template><script> export default { name: ’first’ }</script>
子組件2
<template> 子組件2 <div>{{secondInfo}}</div></template><script>export default { name: ’second’, data() { return { this.secondInfo: null } }, created(){ this.$on(’fromFather’, (info) => { this.secondInfo = info }) }}</script>
父組件
<template> <first @fromFirst=’handleFromFirst’ /> <second ref=’second’ /> </template><script>import First from ’./first’import Scond from ’./second’export default { components: {First, Second}, data() { return { this.secondInfo: null } }, methods:{ handleFromFirst(val) { let second = this.$refs.second second.$emit(’fromFather’, val) } }}</script>
子組件1 觸發(fā)父組件的 fromFirst 事件, 在事件中又觸發(fā)了子組件2的 fromFather事件,并將從子組件1 傳遞過(guò)來(lái)的參數(shù)傳遞給了該事件, 當(dāng)子組件2 執(zhí)行該事件的時(shí)候,將內(nèi)部的 secondInfo 改變。這就實(shí)現(xiàn)了一個(gè)兄弟組件的交互。
這個(gè)方式在 react 里面同樣也是適用的, 但是如果父組件內(nèi)包含了多個(gè)子組件并包含了復(fù)雜的邏輯, 有沒(méi)有更好的方式來(lái)解決這種方式呢。
大部分第一個(gè)想到的是 vuex, 當(dāng)然這在一個(gè)業(yè)務(wù)邏輯、數(shù)據(jù)復(fù)雜的項(xiàng)目中是一個(gè)很好的解決方法, 但是想象我們要編寫一個(gè)通用組件,這個(gè)組件可能被用到不同的項(xiàng)目中來(lái), 如果使用 vuex 這就要求每一個(gè)使用這個(gè)組件的項(xiàng)目中都要使用 vuex, 這顯然是不好的。
借助中間文件,充當(dāng)中央倉(cāng)庫(kù)
還好 ES6 的模塊機(jī)制天然就支持建立一個(gè)中央倉(cāng)庫(kù), 當(dāng) A 文件使用 import value from ’./b.js’ 來(lái)引用 B 文件里面的 value 的時(shí)候, 這時(shí)就會(huì)賦值給 A 文件一個(gè) B 文件的 value 的 只讀引用, 當(dāng) B 文件里面的 value 的值發(fā)生變化的時(shí)候, A 文件里面的 value 也會(huì)跟著改變。
// lib.jsexport let counter = 3;export function incCounter() {counter++;}// main.jsimport { counter, incCounter } from ’./lib’;console.log(counter); // 3incCounter();console.log(counter); // 4
定義一個(gè)額外的實(shí)例進(jìn)行一個(gè)事件的中轉(zhuǎn),對(duì)于ES6 模塊的運(yùn)行機(jī)制已經(jīng)有了一個(gè)講解,當(dāng)模塊內(nèi)部發(fā)生變化的時(shí)候,引入模塊的部分同樣會(huì)發(fā)生變化,當(dāng)又一個(gè)額外的實(shí)例對(duì)加載機(jī)制進(jìn)行引入進(jìn)行emit與emit與emit與on進(jìn)行綁定通信,能輕而易舉解決問(wèn)題,通過(guò)b->a->c的模式直接過(guò)渡。
解決 vue 兄弟組件之間的通信我們同樣也可以使用中央倉(cāng)庫(kù)的方式來(lái)實(shí)現(xiàn)。
// store.js 作為中央倉(cāng)庫(kù)import Vue from ’vue’export default new Vue()
通過(guò) new 一個(gè) vue 的實(shí)例當(dāng)作兄弟組件交互的中央倉(cāng)庫(kù)。
父級(jí)組件
<template> <first/> <second/> </template><script>import First from ’./first’import Scond from ’./second’export default { components: {First, Second}}</script>
父組件只是引入子組件, 不再作為中央倉(cāng)庫(kù)來(lái)過(guò)渡交互。
子組件1
<template> <div @click=’hanleClick’>子組件1</div></template><script>import Store from ’./store’export default { name: ’first’, methods: { handleClick() { Store.$emit(’fromFirst’, ’來(lái)自子組件1的傳值’) } }}</script>
因?yàn)槲覀兊哪康木褪前?Store 作為一個(gè)中央倉(cāng)庫(kù),這里我們把 fromFirst 事件添加到了 Store 上面而不是當(dāng)前組件 this 上。
子組件2
<template> 子組件2 <div>{{secondInfo}}</div></template><script>import Store from ’./store’export default { name: ’second’, data() { return { this.secondInfo: null } }, created(){ Store.$on(’fromFirst’, (info) => { this.secondInfo = info }) }}</script>
子組件2 里面同樣也是使用 Store 實(shí)例來(lái)監(jiān)聽(tīng) fromFirst 事件, 因?yàn)樽咏M件1和子組件2里面添加事件和監(jiān)聽(tīng)事件的是同一個(gè)實(shí)例,根據(jù)我們?cè)谏衔闹蟹治龅?ES6 中的情況, 當(dāng) Store 添加了 fromFirst 這個(gè)時(shí)間之后, Store實(shí)例的 $on 就可以監(jiān)聽(tīng)到這個(gè)事件并執(zhí)行回調(diào)。
跨組件深層次交互
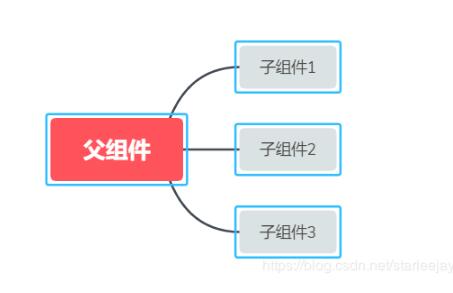
上面講的組件之間的關(guān)系是這樣的:

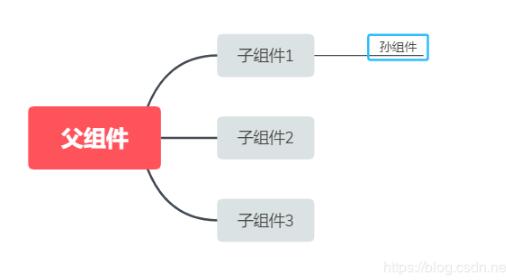
我們可以實(shí)現(xiàn) 子組件之間的交互, 但是如果我們遇到這種情況呢?

孫組件需要跟子組件3 進(jìn)行交互,還是使用上述的方法可以做到嗎? 答案是肯定的,只要能夠使用同一個(gè)中央倉(cāng)庫(kù),那么不管什么層級(jí)的組件復(fù)雜度,都是可以實(shí)現(xiàn)兩者的交互的。
補(bǔ)充知識(shí):Vue組件跨層級(jí)通信
正常組件間通信
父->子組件 是通過(guò)屬性傳遞
子->父組件 是通過(guò)this.$emit()傳遞
this.$emit()返回的是this,如果需要一些值 可使用callback方式傳遞
provide 和 inject
這對(duì)選項(xiàng)需要一起使用,以允許一個(gè)祖先組件向其所有子孫后代注入一個(gè)依賴,
不論組件層次有多深,并在起上下游關(guān)系成立的時(shí)間里始終生效。
provide 和 inject 綁定并不是可響應(yīng)的。這是刻意為之的。
然而,如果你傳入了一個(gè)可監(jiān)聽(tīng)的對(duì)象,那么其對(duì)象的屬性還是可響應(yīng)的。
provide提供數(shù)據(jù),多層子組件 向上層尋找,只要找到 就不在向上層尋找了.
inject 向子組件注入數(shù)據(jù)
使用方式
第一種方式(傳遞對(duì)象,使用字符串?dāng)?shù)組接收)
// 父級(jí)組件提供 ’foo’var Provider = { provide: { foo: ’bar’ }, // ...}// 子組件注入 ’foo’var Child = { inject: [’foo’], created () { console.log(this.foo) // => 'bar' } // ...}
第二種方式(傳遞返回對(duì)象的函數(shù), 使用對(duì)象接收)
provide() { return { // 2.6.0 版本之前 通常傳遞this. 但這樣的話 會(huì)傳遞很多用不到的屬性 theme: { color: ’xxx’ //如果傳入可響應(yīng)的數(shù)據(jù),這里的屬性還是可響應(yīng)的 } };}inject: { //這里可以換成其它名字 theme: { from: 'theme', // 數(shù)據(jù)來(lái)源 default: () => ({}) //降級(jí)情況下使用的 value //可以是 普通值 //可以是 對(duì)非原始值使用一個(gè)工廠方法 }}//正常子組件this.theme //即可訪問(wèn)//子組件是函數(shù)式組件的使用方式injections.theme.color
Vue.observable( object )
讓一個(gè)對(duì)象可響應(yīng)。Vue 內(nèi)部會(huì)用它來(lái)處理 data 函數(shù)返回的對(duì)象。
可以作為最小化的跨組件狀態(tài)存儲(chǔ)器,用于簡(jiǎn)單的場(chǎng)景
提供數(shù)據(jù)可改為
provide() { //這時(shí)提供的theme 則為可響應(yīng)的數(shù)據(jù) this.theme = Vue.observable({ color: 'blue' }); return { theme: this.theme };},
以上這篇vue 解決兄弟組件、跨組件深層次的通信操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP.NET MVC遍歷驗(yàn)證ModelState的錯(cuò)誤信息2. ASP 信息提示函數(shù)并作返回或者轉(zhuǎn)向3. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能4. 關(guān)于Ajax跨域問(wèn)題及解決方案詳析5. JavaScript實(shí)現(xiàn)組件化和模塊化方法詳解6. .Net Core和RabbitMQ限制循環(huán)消費(fèi)的方法7. PHP設(shè)計(jì)模式中工廠模式深入詳解8. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法9. 刪除docker里建立容器的操作方法10. asp(vbs)Rs.Open和Conn.Execute的詳解和區(qū)別及&H0001的說(shuō)明

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備