Javascript中window.name屬性詳解
關于window下自帶name的屬性
不知道大家有沒有發現這樣一種情況
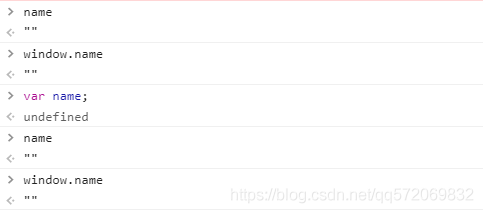
在控制臺里直接輸出未聲明變量,正常情況應該是會報錯的,而且聲明未賦值的變量輸出應該是undefined
var a;//undefinedb;//報錯
但是偏偏就個別特例,就是name屬性

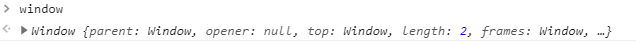
其實window自身就帶有name這個屬性,在控制臺輸入window可以可以看到
 打開
打開
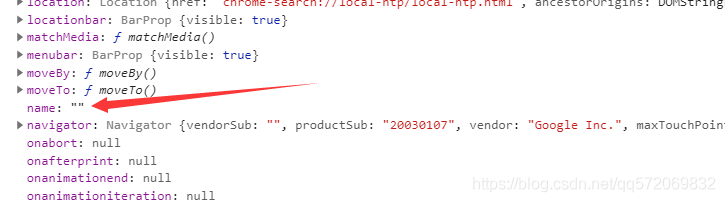
往下翻就可以找到

window.name直譯過來是窗口名字,主要用于為超鏈接和表單設置目標(targets),什么意思呢,我們做個案例
建立兩個網頁第一個頁面
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>JSdemo1</title></head><body> <a href='http://www.lshqa.cn/bcjs/demo2.html' rel='external nofollow' target='hello world'>跳轉</a></body></html>
第二個網頁
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>JSdemo2</title> <script> document.write( window.name + '<br>' + name ) </script></head><body></body></html>
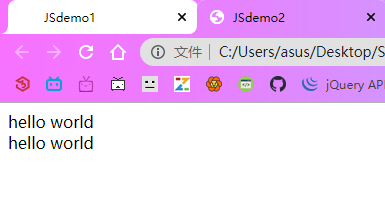
我們打開一個網頁點擊跳轉看看效果


這里我們就可以看出,第一個網頁的a標簽通過target屬性將值賦值給第二個窗口的name屬性,這樣第二個網頁的name屬性就有值了。
還有一點需要注意,如果給name賦值,那么 window.name 會調用 類似于 toString 的方法將賦給它的值轉換成對應的字符串表示。

現在我們已經認識了window.name的屬性了,可以做做下面這題試試手。
var name = 123;var obj = {};console.log(name + 123 + obj )
到此這篇關于Javascript中window.name屬性詳解的文章就介紹到這了,更多相關Javascript window.name屬性內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備