IDEA使用SequenceDiagram插件繪制時(shí)序圖的方法
最近看代碼,由于代碼的調(diào)用層級深度比較多,層層深入到某處時(shí),已經(jīng)忘記了身處何處,雖然自己可以使用一些畫圖工具來時(shí)序圖,但是,這種情況下,自己畫時(shí)序圖很繁瑣,比較浪費(fèi)時(shí)間,上網(wǎng)找了一下IDEA有一個(gè)插件可以自動生成時(shí)序圖,工具名稱:SequenceDiagram
下載安裝
方式1
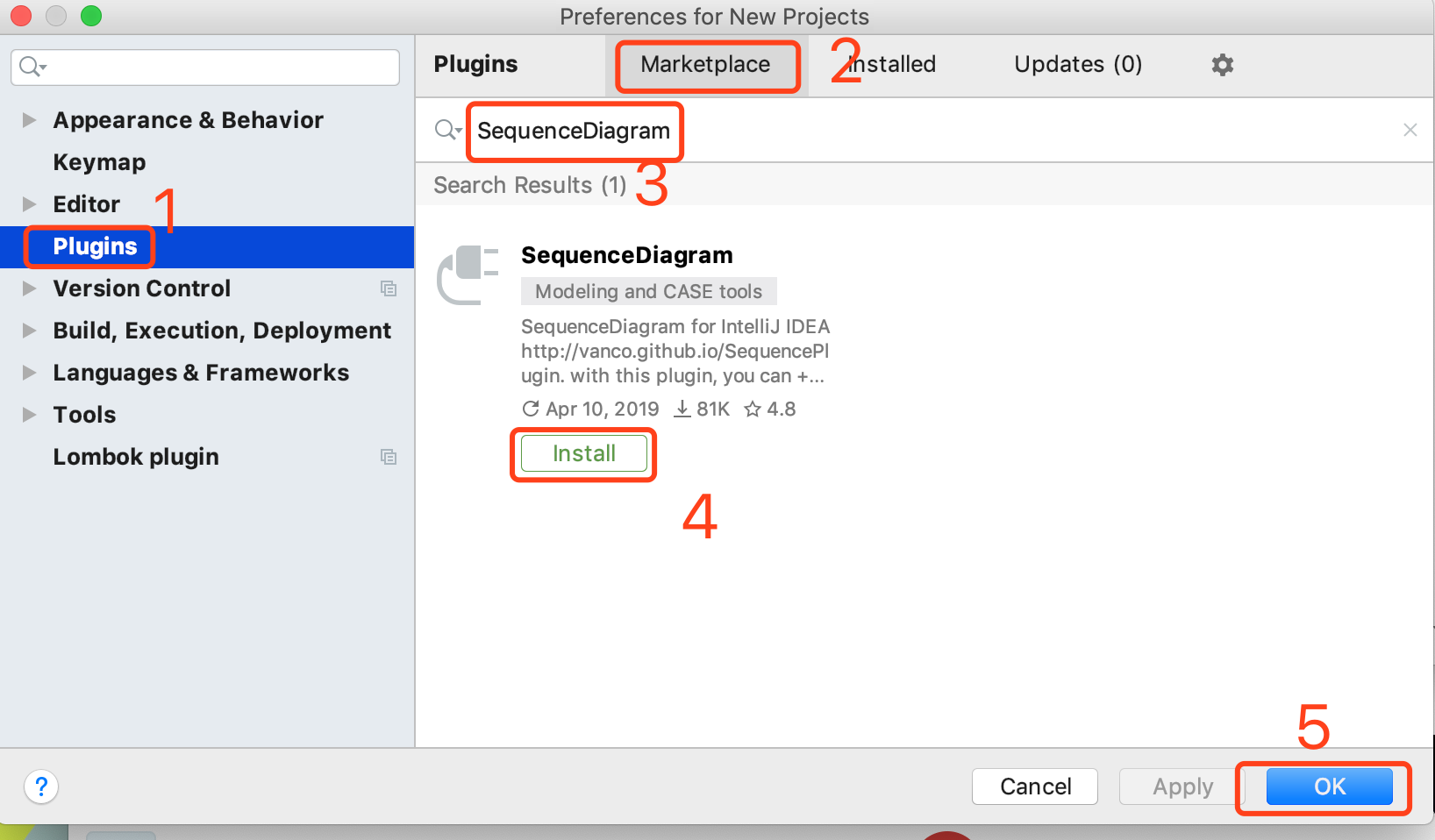
可以在IDEA的Plugins中搜索上面的插件名,就可以安裝插件了,如下圖:

方式2
如果在IDEA的插件搜索中未找到插件,可以從官網(wǎng)上下載,然后在IDEA中選擇“本地安裝”即可,插件的下載地址:https://plugins.jetbrains.com/plugin/8286-sequencediagram/versions。
使用方式
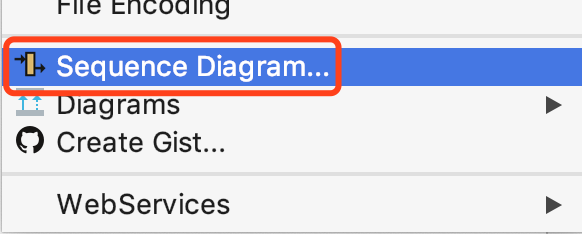
1、選中方法名(注意不要選類名),然后點(diǎn)擊鼠標(biāo)右鍵(顯示可選項(xiàng)),選擇Sequence Diagram

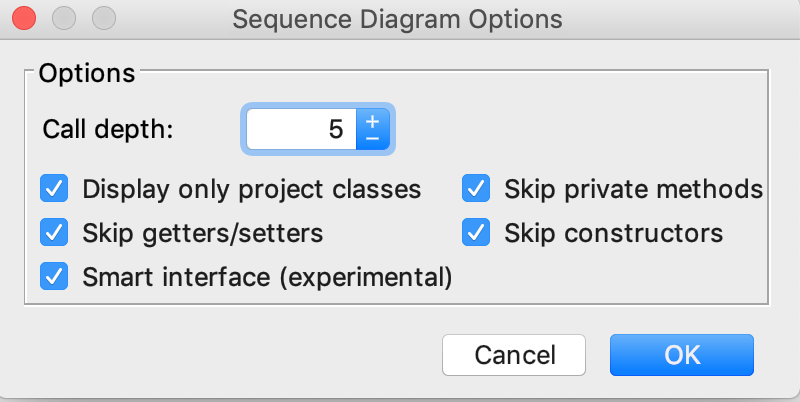
2、根據(jù)彈出框,根據(jù)自己的情況,設(shè)置調(diào)用深度,點(diǎn)擊OK就可以生成時(shí)序圖了

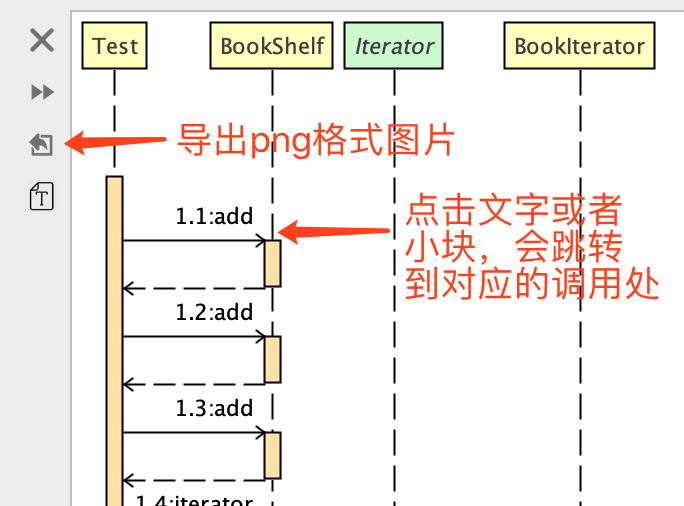
3、查看生成的時(shí)序圖

到此這篇關(guān)于IDEA使用SequenceDiagram插件繪制時(shí)序圖的方法的文章就介紹到這了,更多相關(guān)IDEA SequenceDiagram時(shí)序圖內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 怎樣才能用js生成xmldom對象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?2. 使用css實(shí)現(xiàn)全兼容tooltip提示框3. 匹配模式 - XSL教程 - 44. 得到XML文檔大小的方法5. 詳解JS前端使用迭代器和生成器原理及示例6. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁7. 詳解CSS偽元素的妙用單標(biāo)簽之美8. ASP編碼必備的8條原則9. ASP中if語句、select 、while循環(huán)的使用方法10. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備