文章列表

-
- Vue router安裝及使用方法解析
- 對于單頁應用,官方提供了vue-router進行路由跳轉的處理,本篇主要也是基于其官方文檔寫作而成。安裝基于傳統,我更喜歡采用npm包的形式進行安裝。npm install vue-router --save當然,官方采用了多種方式進行安裝,包括bower,cdn等。基本用法在HTML文檔中使用,只...
- 日期:2022-10-21
- 瀏覽:151
- 標簽: Vue

-
- 從vue-router看前端路由的兩種實現
- 隨著前端應用的業務功能越來越復雜、用戶對于使用體驗的要求越來越高,單頁應用(SPA)成為前端應用的主流形式。大型單頁應用最顯著特點之一就是采用前端路由系統,通過改變URL,在不重新請求頁面的情況下,更新頁面視圖。“更新視圖但不重新請求頁面”是前端路由原理的核心之一,目前在瀏覽器環境中這一功能的實現主...
- 日期:2022-09-30
- 瀏覽:50
- 標簽: Vue

-
- 解決Vue router-link綁定事件不生效的問題
- 解決方法:加native<router-link to='/date' @click.native='nav_click'>最新</router-link> methods: { nav_click: function() { console.log(1) }}解釋:1: ...
- 日期:2022-12-30
- 瀏覽:48
- 標簽: Vue

-
- Vue中this.$router和this.$route的區別及push()方法
- 官房文檔里是這樣說明的:通過注入路由器,我們可以在任何組件內通過this.$router訪問路由器,也可以通過this.$route訪問當前路由可以理解為:this.$router 相當于一個全局的路由器對象,包含了很多屬性和對象(比如 history 對象),任何頁面都可以調用其 push(), ...
- 日期:2022-09-30
- 瀏覽:7
- 標簽: Vue

-
- vue-route路由管理的安裝與配置方法
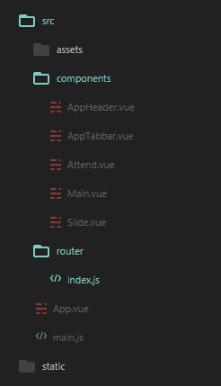
- 介紹Vue Router 是 Vue.js官方的路由管理器。它和 Vue.js 的核心深度集成,讓構建單頁面應用變得易如反掌。包含的功能有: 嵌套的路由/視圖表 模塊化的、基于組件的路由配置 路由參數、查詢、通配符 基于 Vue.js 過渡系統的視圖過渡效果 細粒度的導...
- 日期:2022-09-28
- 瀏覽:58
- 標簽: Vue

-
- CentOS雙網卡內外網配置 route 網卡別名詳解
- 今天小編為大家帶來的是CentOS雙網卡內外網配置 route 網卡別名詳解,希望對大家會有幫助,有需要的朋友一起去看看吧
- 日期:2022-06-06
- 瀏覽:163

-
- vue router-view的嵌套顯示實現
- 目錄一、路由配置二、vue頁面嵌套三、嵌套聯系一、路由配置const routes = [ { path: ’/’, name: ’導航1’, component: Home, children:[ {path: ’/customer’, ...
- 日期:2023-02-09
- 瀏覽:89
- 標簽: Vue

-
- vue-router的hooks用法詳解
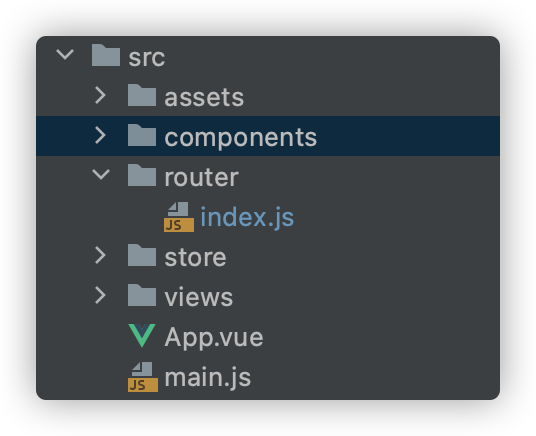
- 雖然Vue 3還沒有正式發布,但是熱愛新技術的我早已按捺不住自己的內心,開始嘗試在小項目中使用它了。根據這篇《今日凌晨Vue3 beta版震撼發布,竟然公開支持腳手架項目!》我搭建了一個Vue 3的腳手架項目,用這種方式搭建的腳手架項目不僅僅只有vue是新版的,就連vue-router、vuex都是...
- 日期:2023-01-14
- 瀏覽:4
- 標簽: Vue

-
- keep-Alive搭配vue-router實現緩存頁面效果的示例代碼
- Vue工程中有些頁面需要有緩存。這個功能通過keep-alive組件實現,keep-alive組件可以使被包含的組件保留狀態,或避免重新渲染。在routes.js中定義路由,在路由中定義元信息(meta字段),需要緩存的頁面就需要在meta對象中定義一個字段,這里設置為keepAlive,設置為tr...
- 日期:2023-01-11
- 瀏覽:137
- 標簽: Vue

-
- 解決vue項目router切換太慢問題
- 問題定位:隨著項目增大,有一天突然發現頁面切換時候,要等1-2s頁面才切換過去,然后就開始定位問題,剛開始以為時頁面組件太多導致的,通過刪除組件,發現沒啥改善,然后就在兩個頁面打印日志,第二頁面created周期時間和路由切換時間相差不大,可以排除是頁面渲染耗時。然后在第一個頁面的destroyed...
- 日期:2023-01-03
- 瀏覽:4
- 標簽: Vue

 網公網安備
網公網安備